
404エラーページをオリジナルにカスタムすることで、ユーザーのページ離脱率を減らせるかもしれません。
今回は『ブログにエラーが出てしまっても読者さんにページ回遊を促すことができるかもしれない』そんなカスタマイズ方法をご紹介します。
- 404エラーとは何か。
- 404ページをカスタマイズすることのメリット。
- はてなブログでのカスタマイズ方法。
404エラーとは

ウェブサイトを見ていて、「お探しのページは見つかりませんでした」などの文言が表示され、探しているページが見れなかったことはありませんか?
なんらかの理由で公開されている(されていた)ページが閲覧できなくなる時にエラーページが表示され、タイトルにもある404エラーページはページが未検出の時に表示されます。
404という数字はステータスコードと言って、発生しているエラーの種類を指しています。
- 500 Internal Server Error
プログラミングのミスなどのサーバー内部に異常が発生している。 - 503 Service Unavailable
アクセスの集中過多やメンテナンスにより一時的に閲覧できない状態。
404エラーが起こる原因
該当のページが存在しない状態とは
- ページを削除・非公開にした。
- ページのURLを変更した。
- ページをリンクする時にURLを間違えた。
カスタマイズするメリット

はてなブログのデフォルトの404ページは⬆このようになっています。URLの後に『/404』と追記するとエラーページが確認できるので気になった方は試してみてね。
カスタマイズして、当ブログの404ページは
 |
(実際の404エラーページはこちら)
離脱率を抑えられる可能性がある
他の記事への促しや、人気記事のランキングを載せることにより、アクセスしてくれたユーザーに「他の記事を見てみようかな」と興味を持ってもらえるかもしれません ·͜·
もちろん、404ページをカスタマイズしたからといって全員が他のページを見てくれるというわけではありませんが、デフォルトのページよりも離脱率が抑えられる可能性はアップするはずです。
独自のメッセージを伝えられる
「お探しの記事は見つかりませんでした」で終わらせず、独自のメッセージを載せることでユーザーが迷子になったと感じることなく、サイトを使い続けてくれる可能性が高まります。
また、デザイン装飾を使うことで個性を反映させることができます。これによりエラーページでもポジティブな印象を待ってもらえるかもしれません。
SNSで共有…されるかも!?
ユニークな404ページは話題性を呼び、ソーシャルメディアで共有される可能性があります。
たとえばクロネコヤマトの404ページでは『ダンボールに入ったクロネコを見つけるゲーム』ができるのですが、「可愛い!」「これ知ってた?」「ついつい遊んじゃう」と2017年頃から現在もTwitterでちらほら呟かれています。
404エラーページがきっかけで、サイトへの新しい訪問者が増えるかもしれません( ¯ᵕ¯ )
カスタム404ページの作り方
JavaScriptコード
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。
どうぞよろしくお願い致します。
<!-- 404エラー --> <script> document.addEventListener('DOMContentLoaded', function() { if(document.querySelector('#main-inner').getElementsByClassName('no-entry').length === 0){ return; } var ec = document.querySelector('.entry-content'); if(!ec){ return; } var h1s = ec.getElementsByTagName('h1'); var ps = ec.getElementsByTagName('p'); h1 = h1s && h1s[0]; p = ps && ps[0]; if(!(h1 && p)){ return; } h1.innerText = '404 Not Found'; p.innerText = ''; var h2 = document.createElement('h2'); h2.appendChild(document.createTextNode(" ")); ec.appendChild(h2); var footer = document.createElement('p'); footer.appendChild(document.createTextNode("")); ec.appendChild(footer); if (h1 && p) { h1.style.marginTop = '65px'; p.innerHTML = '<div style="text-align: center;">' + '<img src="画像URL" alt="404エラーページ">' + '<br>' + // 改行 'お探しの記事を見つけられませんでした。' + // メッセージ1 '<br>' + '他の記事をお楽しみください。' + // メッセージ2 '<BR>' + 'その他、メッセージを追加できます。' + // メッセージ3 '<BR>' + '<BR>' + '<div class="hatena-module-search-box"><div class="hatena-module-body"><form class="search-form" role="search" action="ご自身のブログURLsearch" method="get"><input type="text" name="q" class="search-module-input" value="" placeholder="記事を検索" required><input type="submit" value="検索" class="search-module-button" /></form></div></div>' + // 検索窓 '</div>' + '<div class="hatena-module hatena-module-entries-access-ranking" data-count="5" data-source="access" data-enable_customize_format="0" data-display_entry_category="0" data-display_entry_image="1" data-display_entry_image_size_width="100" data-display_entry_image_size_height="100" data-display_entry_body_length="0" data-display_entry_date="1" data-display_entry_title_length="38" data-restrict_entry_title_length="38" data-display_bookmark_count="0"><div class="hatena-module-body"></div></div>' footer.style.marginBottom ='-100%'; } }); </script> <!-- 404エラーここまで -->
変更する場所
| 該当の行数 | 内容 |
|---|---|
| 18 | 404〜〜は一番上に表示される大きな文字です(そのままでもOK)。 |
| 30 | 掲載したい画像のURLを記入します。 |
| 32〜36 | メッセージを記載できます。 『 '〜〜〜' + // 〜〜〜 』を消したり増やしたりすればメッセージの増減ができます。 |
| 39 | 検索窓の設定なのでご自身のブログURLを記入します。 |
コードの使い方

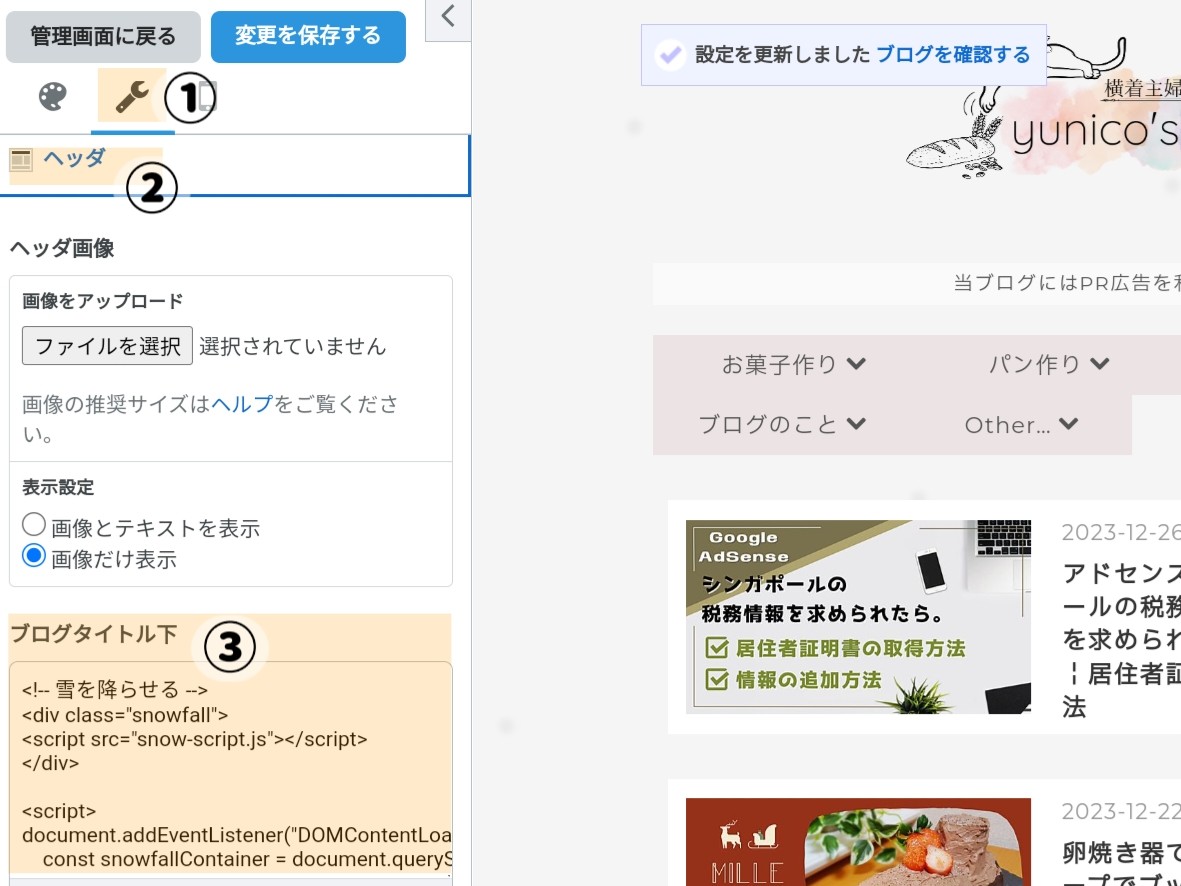
- はてなブログのトップページから
【デザイン】へアクセスする。 - 上記画像③にコードを貼り付ける。
- 【変更を保存する】を押して完了。
404ページのカスタマイズ方法をご紹介しました!
エラーページが出ないようにすることが最善ではありますが、独自デザインを設定しておくことで『もしもの時』にもリカバリーができかもしれません⟡.·
今日はそんな感じ!
それではまたね。




