ウェブサイトで囲み枠(ボックス装飾)を使用すると、視覚的な整理をすることができ、ページがより読みやすくなる場合があります。
- コンテンツをグループ化できる。
- 情報の優先順位を伝えやすくなる。
- ページの内容にメリハリができる。
- サイトの外観を整えることができる。
今回はコピペで使える⬆このような囲み枠のデザインをご紹介します。
\HTMLだけで使えるコードもできました!/yunico-fluffylife.com
囲み枠(ボックス)の使い方

使う部品は『HTML』と『CSS』の2種類。
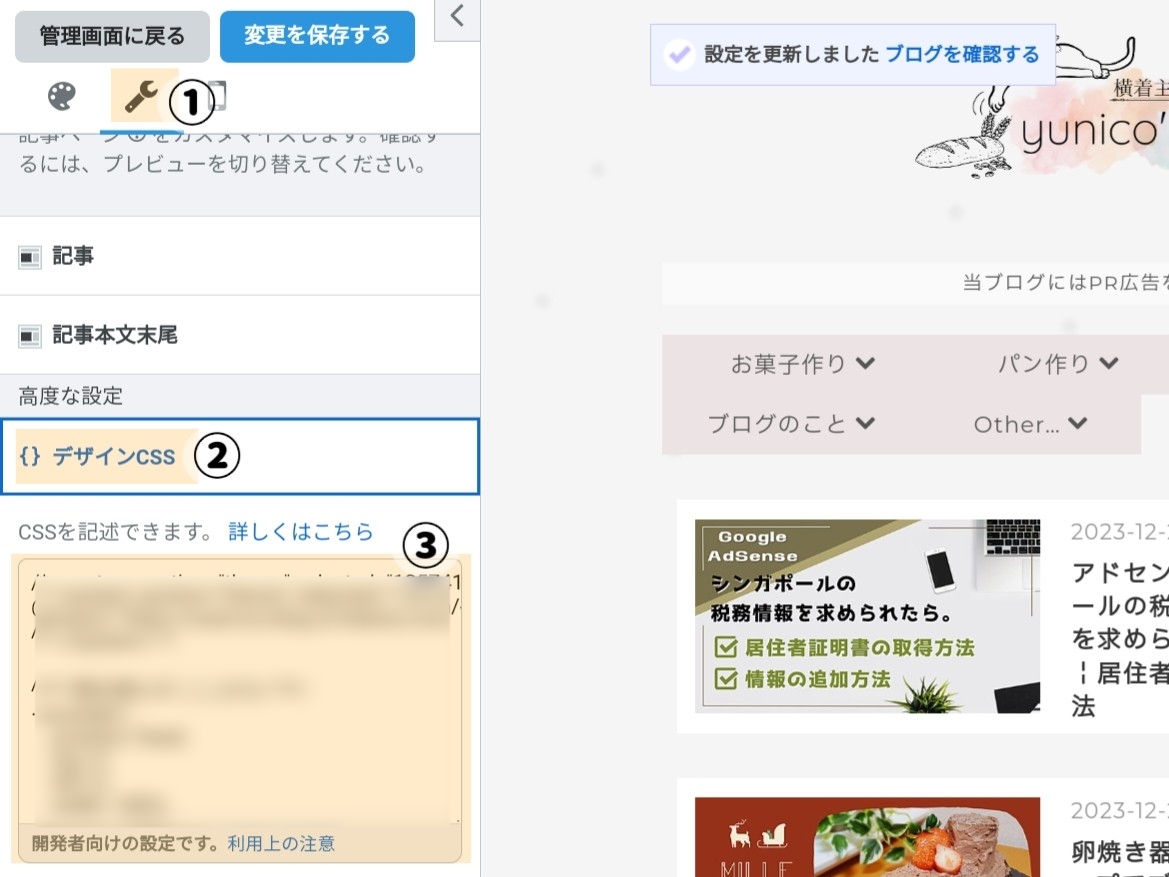
記事内でCSSを使用する
本来、CSSコードを記事内にコピペすると英数字のまま表示されてしまいますが、記事内でデザインを定義する方法もあります。
<style> ここにCSSコード </style>
このように<style>で囲んでコードを使うことで、記事内でデザインを完結することが出来ます。
この方法はその記事の中のみ有効な方法で、他の記事にはCSSで定義したデザインは反映されないのでその点はご留意ください。
コードの見方とカスタマイズ
サンプルの下にある【コードを見る】ボタンを押すと各コードが開閉されるようになっています。
そのままでも使いやすいようにベージュ系のカラーコードでサンプルをご用意しました୨୧
色を変更する際はカラーコード(#で始まる部分)を書き換えてくださいね。
また『何を指示しているのか』をできる限り補足しているので、カスタマイズの参考にしてみてください。
コード使用の便利機能

CSSコードの入力は一度きりでOKです!
一度デザインを作ってしまえば同じ囲み枠をずっと使うことができます。
HTMLは使用するたびに入力する必要があるのですが、毎回コピペするのは大変なので、定型文に登録するのがおすすめです!
はてなブログの定型文は記事作成の画面(PCモード)から作ることができます。
詳しい手順は⬆の画像を見てね。
シンプル系デザイン

Box1.実線
線の太さや色はお好みで変えてください。
<div class="box1">ここに文字を記入します。</div>
/*** 実線 ***/ .box1 { padding: 1em; /*内側の余白*/ border: solid 1px #DCBFAC; /*線の種類・太さ・色*/ }
Box2.丸み実線
すこし柔らかい印象になりますね。
<div class="box2">ここに文字を記入します。</div>
/*** 角を丸くする ***/ .box2 { padding: 1em; /*内側の余白*/ border: solid 1px #DCBFAC; /*線の種類・太さ・色*/ border-radius: 15px; /*丸みを調整*/ }
Box3.背景ボックス
背景色はお好みで変えてくださいね。
<div class="box3">ここに文字を記入します。</div>
/*** 四角い背景 ***/ .box3 { padding: 1em; /*内側の余白*/ border: none; /*枠線を表示しない*/ background-color: #F3E9E3; /*背景色*/ }
Box4.丸み背景ボックス
角が丸くなると雰囲気が優しくなりますね。
<div class="box4">ここに文字を記入します。</div>
/*** 丸みのある背景 ***/ .box4 { padding: 1em; /*内側の余白*/ border: none; /*枠線を表示しない*/ border-radius: 15px; /*丸みを調整*/ background-color: #F3E9E3; /*背景色*/ }
Box5.交差する線
枠の太さは2pxです。1pxにするとデバイスによっては太さにバラつきが見える場合があります(2px以上にするのは問題ありません)。
<div class="box5">ここに文字を記入します。</div>
/***交差する線***/ .box5 { position: relative; padding: 0.8em 1.3em; /*内側の余白 */ border-top: solid 2px #DCBFAC; /*上の線・太さ・線の色*/ border-bottom: solid 2px #DCBFAC; /*下の線・太さ・線の色*/ } .box5::before, .box5::after { position: absolute; width: 2px; /*縦線の太さ*/ top: 50%; /*縦線の位置*/ transform: translateY(-50%); /*縦線の位置*/ height: calc(100% + 20px); /*縦線の長さ*/ background-color: #DCBFAC; /*縦線の色*/ content: ''; } .box5::before { left: 10px; /*左側の縦線の位置*/ } .box5::after { right: 10px; /*右側の縦線の位置*/ }
オシャレ系デザイン

Box6.めくれたメモ書き
お好みで三角部分のサイズを変更したり、三角を左寄せにしても良いかも。
<div class="box6">ここに文字を記入します。</div>
/*めくれたメモ風*/ .box6 { padding: 1em; /*内側の余白*/ background-color: #F3E9E3; /*背景色*/ position: relative; } .box6:after{ position: absolute; content: ''; border-style: solid; /*三角を表示する*/ right: 0px; /*三角を右ピッタリ*/ top: 0px; /*三角を上ピッタリ*/ border-width: 0 30px 30px 0; /*三角のサイズ*/ border-color: #CFB3A2 #FFFFFF #CFB3A2; /*三角部分の色*/ box-shadow: -1px 2px 2px rgba(0, 0, 0, 0.1); /*三角の影*/ }
Box7.ステッチ調
可愛い印象になるデザインです。
<div class="box7">ここに文字を記入します。</div>
/***ステッチ***/ .box7 { padding: 1.5em; /*内側の余白*/ position: relative; background-color:#F6F2EF; /*背景色*/ border-radius:10px; /*枠の丸み*/ z-index: 0; } .box7:before{ position: absolute; border: dashed 2px #B69E8C; /*破線・太さ・色*/ content: ''; display: block; top: 0px; bottom: 0px; left: 0px; right: 0px; margin:5px; border-radius:10px; /*破線の丸み*/ z-index: -1; }
Box8.白枠のステッチ
濃いめの背景で使っても可愛いです。
<div class="box8">ここに文字を記入します。</div>
/***白ステッチ***/ .box8{ padding: 1.5em; /*内側の余白*/ position: relative; background-color: #B69E8C; /*背景色*/ border-radius: 10px; /*枠の丸み*/ color: #FFFFFF; /*文字色*/ z-index: 0; } .box8:before{ position: absolute; border: dashed 2px #fff; /*破線・太さ・色*/ content: ''; display: block; top: 0px; bottom: 0px; left: 0px; right: 0px; margin:5px; border-radius:10px; z-index: -1; }
Box9.ちょっとずれてる
色を変更する場合は同系二色で、背景は薄め・枠線は濃いめにすると良いです。
<div class="box9">ここに文字を記入します。</div>
/***ずれた枠線***/ .box9 { padding: 1em 0.5em 1em 1.2em;/*内側の余白*/ background: none;/*土台のボックス*/ border:1px solid #DCBFAC ;/*線の太さ・種類・色*/ width: 90%; height: 100%; position: relative;/*配置(基準)*/ } .box9:after{ content: ''; background-color:#F3E9E3; /*ずらしたボックスの背景色*/ border: none; position: absolute; top: 8px; /*上からの位置*/ left: 8px; /*左からの位置*/ width: 100%; height: 100%; z-index: -1; }
Box10.ちょっとずれて丸い
角が丸くなることでキュートさもありますね。
<div class="box10">ここに文字を記入します。</div>
/***丸みのあるズレた枠線***/ .box10 { padding: 1em 0.5em 1em 1.2em; /*内側の余白*/ background: none; /*土台のボックス*/ border:1px solid #DCBFAC; /*線の太さ・種類・色*/ border-radius: 15px; /*丸みを調整*/ width: 90%; height: 100%; position: relative; } .box10:after{ content: ''; background-color:#F3E9E3; /*ずらしたボックスの背景色*/ border: none; border-radius: 15px; /*丸みを調整*/ position: absolute; top: 8px; /*上からの位置*/ left: 8px;/*左からの位置*/ width: 100%; height: 100%; z-index: -1; }
可愛い系デザイン

Box11.ストライプ柄
読みづらさが出ないように、白背景に文字を載せました。
<div class="box11"><div class="box11-inner">ここに文字を記入します。</div></div>
/***ストライプ背景***/ .box11 { border: none; background: repeating-linear-gradient(-45deg, #ECE8E1, #ECE8E1 10px, #FFFFFF 10px, #FFFFFF 20px); padding: 15px; } .box11-inner { background-color: rgba(255, 255, 255, 0.8); border: none; width: 94%; padding: 10px; }
Box12.チェック柄
読みづらさが出ないように、白背景に文字を載せました。
<div class="box12"><div class="box12-inner">ここに文字を記入します。</div></div>
/***チェック柄背景***/ .box12 { border: none; background: #ffffff; background-image: linear-gradient(-45deg, rgba(236, 232, 225, 0.5) 25%, transparent 25%, transparent 50%, rgba(236, 232, 225, 0.5) 50%, rgba(236, 232, 225, 0.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(236, 232, 225, 0.5) 25%, transparent 25%, transparent 50%, rgba(236, 232, 225, 0.5) 50%, rgba(236, 232, 225, 0.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(0deg); padding: 15px; } .box12-inner { background-color: rgba(255, 255, 255, 0.8); border: none; width: 94%; padding: 10px; }
Box13.ドット柄
読みづらさが出ないように、白背景に文字を載せました。
<div class="box13"><div class="box13-inner">ここに文字を記入します。</div></div>
/***ドット柄背景***/ .box13 { border: none; background: #ECE8E1; background-image: radial-gradient(#ffffff 15%, transparent 20%), radial-gradient(#ffffff 15%, transparent 15%); background-position: 0 0, 13px 13px; background-size: 25px 25px; padding: 15px; } .box13-inner { background-color: rgba(255, 255, 255, 0.8); border: none; width: 94%; padding: 10px; }
タイトル付き

Box14.ラベルタイトル
『書いてあること』『POINT』などのタイトルで使いやすいです。
<div class="box14"><div class="box-title">ここにタイトル</div>ここに本文を記入します。</div>
/***タイトル付き(ラベルボックス)***/ .box14{ /*ボックス*/ background-color:#fff; /*背景色*/ padding:1em; /*内側余白*/ position:relative; border: solid 2px #DCBFAC; /*実線・太さ・色*/ } .box14 .box-title { /*タイトル*/ background-color:#fff; /*背景色*/ font-size: 1em; /*文字サイズ*/ font-weight:bold; /*太字にする*/ color: #DCBFAC; /* 文字色 */ padding: 0 5px; /*余白*/ line-height: 1; /*行の高さ*/ position:absolute; top: -5px; /*上からの位置*/ left: 20px; /*左からの位置*/ }
Box15.背景付きラベルタイトル
『関連記事』の内部リンクで使われているのをよく見る気がします。
<div class="box15"><div class="box-title">ここにタイトル</div>ここに本文を記入します。</div>
/***タイトル付き(ラベルボックス)***/ .box15{ /*ボックス*/ background-color: #fff; /*背景色*/ padding: 1.5em 1em 1em 1em; /*内側余白*/ position: relative; border: solid 2px #DCBFAC; /*実線・太さ・色*/ } .box15 .box-title { /*タイトル*/ background-color: #DCBFAC; /*背景色*/ font-size: 1em; /*文字サイズ*/ font-weight:bold; /*太字にする*/ color: #FFFFFF; /*文字色*/ padding: 6px 10px; /*余白*/ line-height: 1; /*行の高さ*/ position:absolute; top: -10px; /*上からの位置*/ left: 20px; /*左からの位置*/ }
Box16.枠の中にタイトル
見出しが中にあるのですっきりした印象になります。
div class="box16"><div class="box-title">ここにタイトル</div>ここに文字を記入します。</div>
/***左上に背景色ありタイトル***/ .box16 { /*ボックス*/ padding: 2.5em 1em 1em 1em; /*内側の余白*/ position: relative; border: solid 2px #DCBFAC; /*実線・太さ・色*/ } .box16 .box-title { /*タイトル*/ background-color: #DCBFAC; /*背景色*/ font-size: 1em; /*文字サイズ*/ font-weight: bold; /*文字を太字に*/ color: #FFFFFF; /*文字色*/ padding: 7px 10px; /*余白*/ line-height: 1; /*行の高さ*/ position: absolute; top: 0; /*上からの位置*/ left: 0; /*左からの位置*/ }
Box17.タイトルに丸み
Box16の1角を丸くしただけですが個人的にこっちの方が好き!笑
<div class="box17"><div class="box-title">ここにタイトル</div>ここに文字を記入します。</div>
/***背景色あり丸みタイトル***/ .box17 { /*ボックス*/ padding: 2.5em 1em 1em 1em; /*内側の余白*/ position: relative; border: solid 2px #DCBFAC; /*実線・太さ・色*/ } .box17 .box-title { /*タイトル*/ background-color: #DCBFAC; /*背景色*/ font-size: 1em; /*文字サイズ*/ border-radius: 0 0 10px 0; /*丸み調整*/ font-weight: bold; /*文字を太字にする*/ color: #FFFFFF; /*文字色*/ padding: 7px 10px; /*余白*/ line-height: 1; /*行の高さ*/ position: absolute; top: 0; /*上からの位置*/ left: 0; /*左からの位置*/ }
Box18.テープで留めたメモ風
タイトルに何も記入せずにテープのみの状態で使っても良いかもしれません。
<div class="box18"><div class="box-title">ここにタイトル</div>ここに文字を記入する。</div>
/***テープで留めたメモ***/ .box18 { /*ボックス*/ position: relative; margin-top: 3em; /*上からの位置調整*/ padding: 2em 1em 1em 1em; /*文字の位置*/ background-color: #F6F2EF; /*背景色*/ } .box18 .box-title { /*タイトル(テープ)*/ position: absolute; width: 50%; /*横幅*/ left: 50%; /*位置調整*/ transform: translateX(-50%); /*中央寄せ*/ top: -15px; /*位置調整*/ padding: 0.3em 0.5em; /*余白*/ border-right: 2px dotted rgb(0 0 0 / 10%); /*ギザギザ*/ border-left: 2px dotted rgb(0 0 0 / 10%); /*ギザギザ*/ box-shadow: 0 0 5px rgb(0 0 0 / 10%); /*フチ*/ background-color: rgb(255 255 255 / 60%); /*背景色*/ font-weight: bold; /*太字にする*/ text-align: center; /*中央寄せ*/ }
コピペで使える囲み枠をご紹介しました!
「使ってみようかな」と思ってもらえるデザインが見つかり、ページ作りのお手伝いができたら嬉しいです。
ご不明点がありましたらお気軽にコメントや問い合わせフォームからご連絡くださいね୨୧