
はてなブログで選んだデザインテーマによって、カテゴリが複数選ばれていても、表示されるカテゴリは1つだけという設定がされている場合があります。
この記事では、選択したカテゴリを全て表示させる方法をご紹介します。
はじめに
当ブログで利用させてもらっているデザインテーマは『Color Book』です。Color Bookでカテゴリを3つ選択した記事を投稿した時、表示は以下のようになります。
画像はクリック・タップで拡大できます。


これをスマホから見た時もパソコン表示と同じように全て表示する方法をご説明します。
コードの使い方
setting

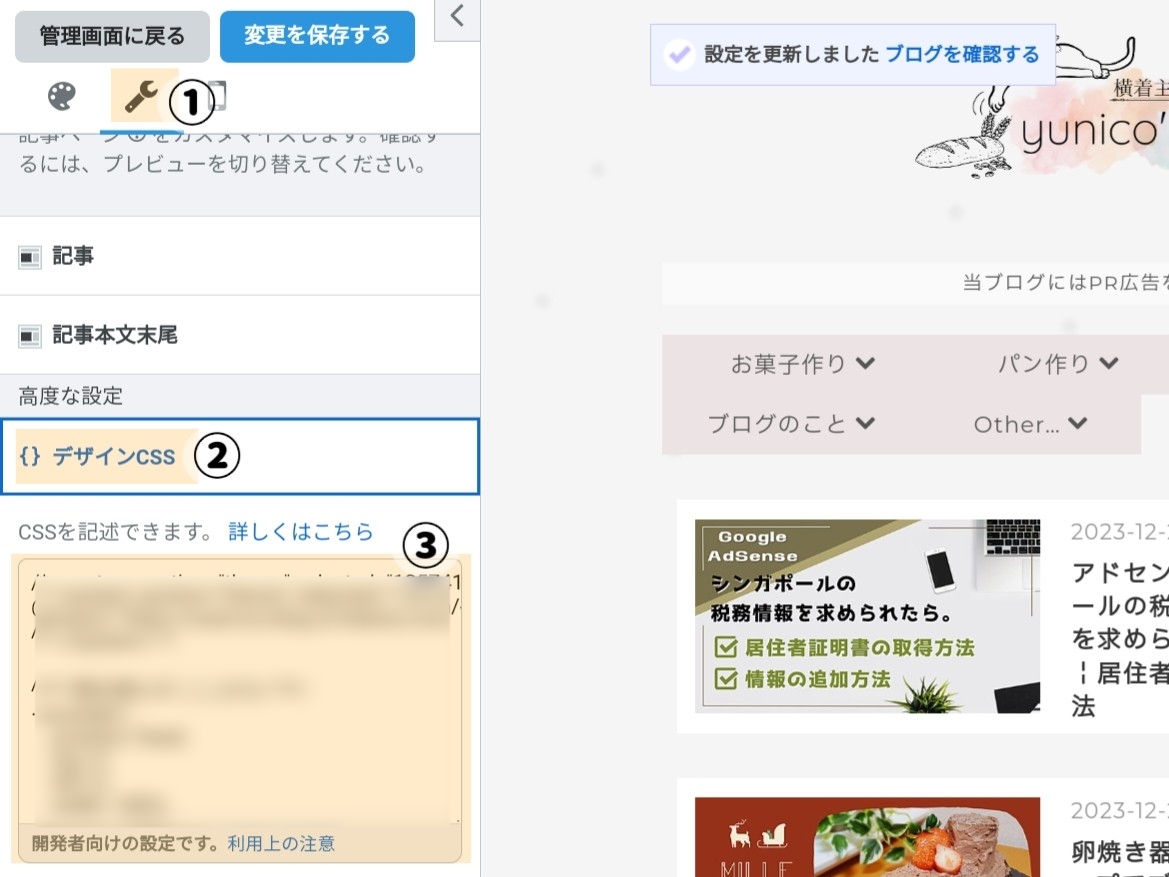
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
コピペOK 各種コード
caution!
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。どうぞよろしくお願い致します。記事内

/* 記事内のカテゴリを全て表示 */ .entry-categories a:nth-child(n+2) { display: inline-block; }
トップページ

/* トップページのカテゴリを全て表示 */ .page-index .categories a:nth-child(n+2) { display: inline-block; }
アーカイブページ

/* アーカイブページのカテゴリを全て表示 */ .page-archive-category .categories a:nth-child(n+2) { display: inline-block; }
コードの解説
『:nth-child(n+2)』 で、親要素(カテゴリ全体)の子要素(各カテゴリ)のうち、2番目以降のすべての子要素を選択しています。
1番目の子要素は既に表示されているので「2番目以降の子要素も一緒に表示してね」という指示しています。
n+の後の数字を変更することも可能です。
例えば、3にすると「3番目以降」、5にすると「5番目以降」というように指示を変えることができます。
必要な時に使ってみてね。
ご不明な点がありましたらお気軽にコメントやメールでお問い合わせください。




