
はてなブログの検索窓は、デフォルトでサイドバーに配置されています。
スマホから見るとページの下の方に表示されます。これはサイドバー全体がごっそり記事下に表示されるため。
検索窓はなるべく分かりやすい位置にあるのが個人的に理想なので位置を変えてみます。
caution!
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。どうぞよろしくお願い致します。
検索窓を任意の位置に配置する
以下のコードを『検索窓を表示させたい場所』に貼り付ける。
<div class="hatena-module-search-box"> <div class="hatena-module-body"> <form class="search-form" role="search" action="【ブログのURL】/search" method="get"> <input type="text" name="q" class="search-module-input" value="" placeholder="【窓の中に表示する文言】" required> <input type="submit" value="検索" class="search-module-button" /> </form> </div> </div>
貼り付ける場所によって改行が読み込まれて、デザインが崩れる場合があります。
そんな時は以下のコードを使ってみてください(改行を取り除き、一行のコードになっています)。
<div class="hatena-module-search-box"><div class="hatena-module-body"><form class="search-form" role="search" action="【ブログのURL】/search" method="get"><input type="text" name="q" class="search-module-input" value="" placeholder="【窓の中に表示する文言】" required><input type="submit" value="検索" class="search-module-button" /></form></div></div>
デザインを変更するCSS
setting

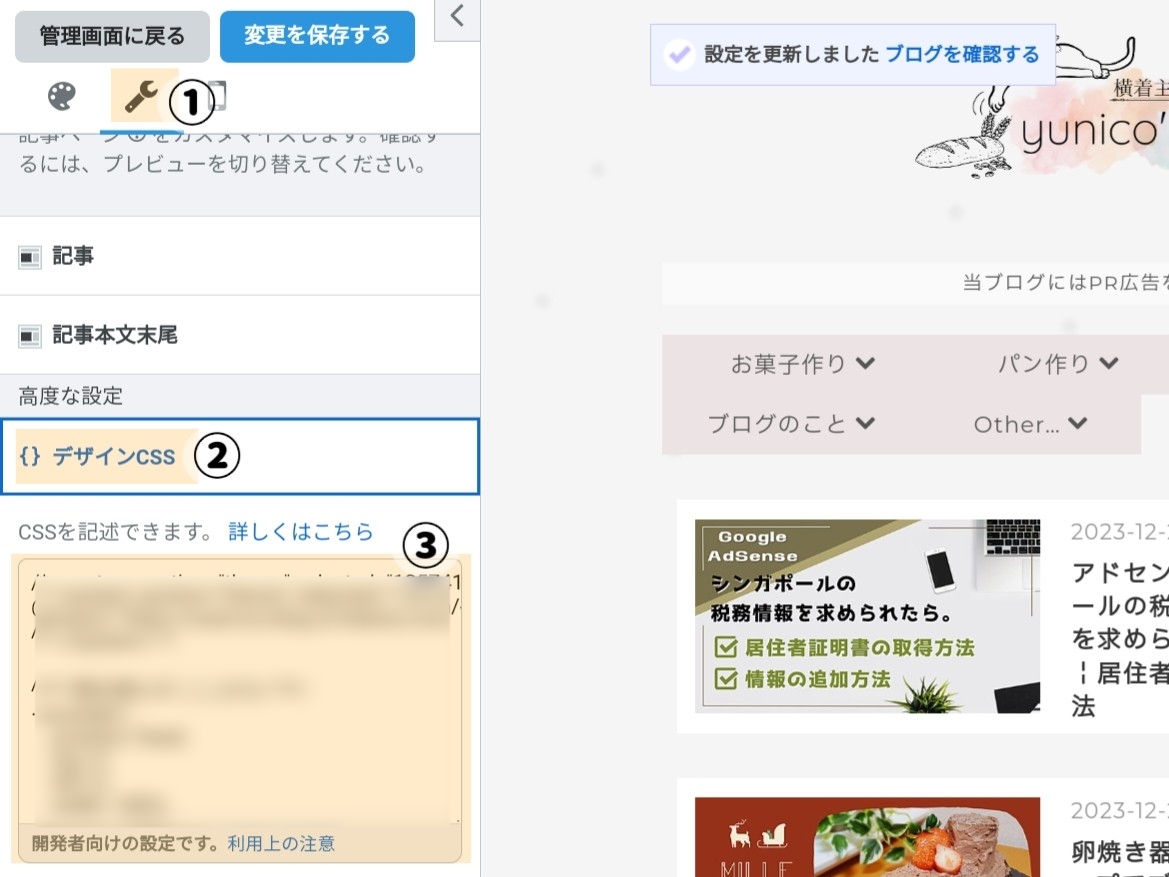
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
コードの後ろに指定内容を補足しているので、ご自由にデザインを変更してみてくださいね。
パソコン表示
/* 検索窓 */ .hatena-module-search-box .search-form { width: 30%; /*横幅*/ margin: 0 auto; /*上下左右の位置調整*/ margin-bottom: 30px; /*下の余白*/ border: 2px solid #000000; /*囲い枠の装飾*/ border-radius: 30px; /*囲い枠の丸み*/ background: #FFFFFF; /*検索窓内の背景色*/ }
スマホ表示
パソコンとスマホで表示方法(位置やデザイン)を変えたい場合は、スマホ画面のみに反映させるコードも記入します。
/* 検索窓スマホ表示 */ @media screen and (max-width:767px){ .hatena-module-search-box .search-form { width: 55%; /*横幅*/ margin: 0 auto; /*上下左右の位置調整*/ margin-bottom: -10px; /*下の余白*/ border: 2px solid #000000; /*囲い枠*/ border-radius: 30px; /*囲い枠の丸み*/ background: #FFFFFF; /*検索窓内の背景色*/ } }
coding
この記事をリライトしている現在、ブログデザインは当初と変わっています。見本がなくて申し訳ありません。いろいろ試して調整してみてください。希望のデザインや配置が出来ない場合、お気軽にお問い合わせください。
検索結果の検索窓を消す

任意の場所に設置した検索窓を使ってみると、検索結果ページに窓が2つ表示されます。
重複しないように検索窓を1つ非表示にするには以下のコードをデザインCSSに貼り付けてください。
/* 検索結果ページの検索窓を非表示にする */ .search-result-form { display: none; }
これでデフォルト窓がなくなりました。

検索窓の設置に関する注意点
使用しているデザインテーマによっては、同じページ内に複数の検索窓が重複している状態だと、検索動作がうまく機能しない場合があるようです。
動作しない時は、サイドバーにあるデフォルトの検索窓を削除してみてください(デザインページで追加/削除ができます)。
たくさんの記事の中から特定の記事を探したいことがあると思います。そんな時、検索窓が使いにくいと困ってしまいますね。
任意の位置に表示させることにより使いやすさがアップするはずです。
ご不明な点がありましたらお気軽にコメントやメールでお問い合わせください。




