
2023年8月1日に、はてなブログに「記事の最終更新日を表示する機能」が追加されました。staff.hatenablog.com公式実装、待ってた!さっそく設定とカスタマイズをしていこう。
最終更新日の設定方法
setting

- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像の①()の【記事】項目を選択
- 【最後に更新した日付も表示する】にチェック︎︎︎︎︎︎を入れる(②)。
- 画面上部の【変更を保存する】を押して完了。
この最終設定日の設定はレシポンシブデザインでなくても反映されます。
2023年8月1日以降に更新された記事のみに反映されるので、7月31日までにリライトした記事には最終更新日は表示されません。再度リライトすれば最終更新日が表示されるようになります。
デザインをカスタマイズする
 |
どんなブログにも合うシンプルなデザインですが、最終更新日の前にある矢印が少し下にずれているのが気になるので位置を揃えます。
また初投稿日の前にあるアイコンフォント(上の画像では)と見た目の雰囲気をあわせます。
こんな感じになります。


コピペで使えるCSSコード
caution!
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。どうぞよろしくお願い致します。
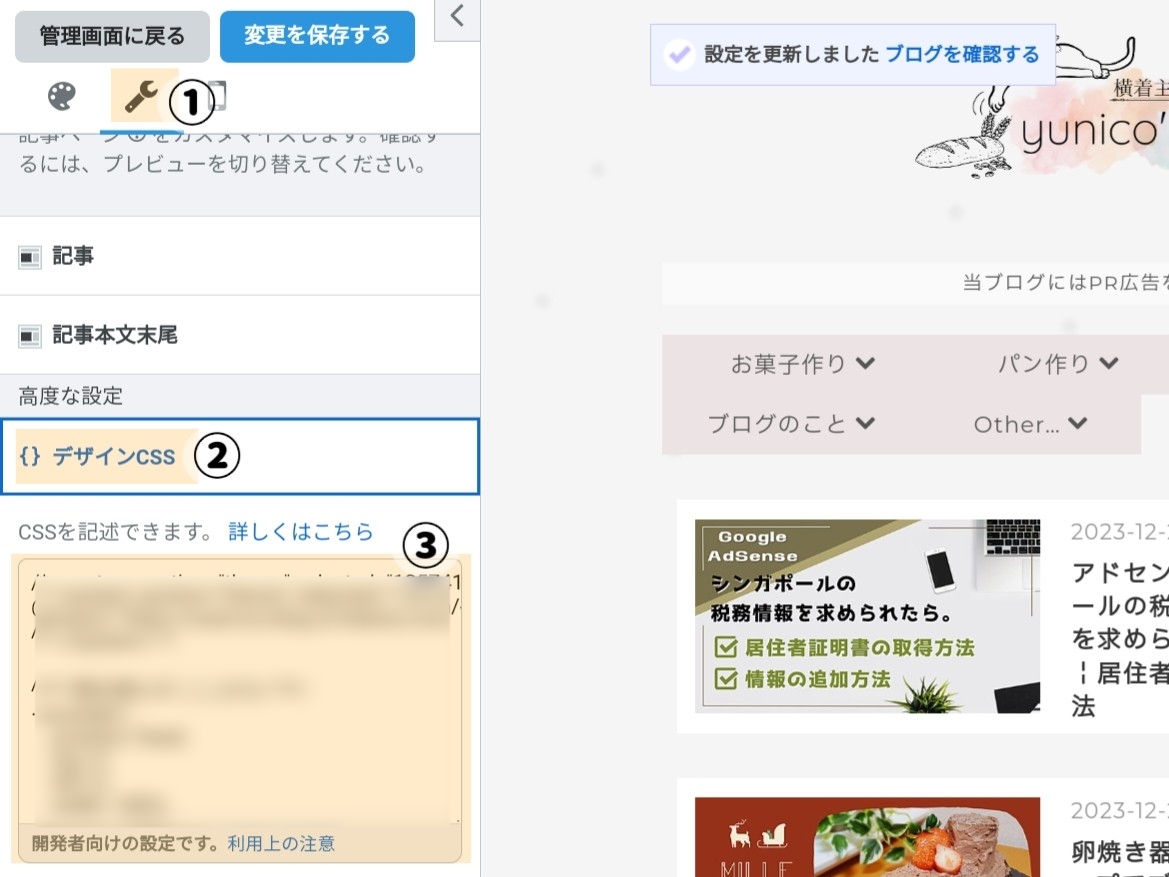
setting

- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/*** 記事内の日付について ***/ .entry-date { /** 日付全体 **/ font-weight: bold; /* 太字にする */ font-size: 13.5px; /* 文字サイズ */ letter-spacing: 0.08em; /* 文字間隔 */ margin-bottom: 10px; /* 下の余白 */ } .entry-date a { /** 投稿日 **/ color: #555; /* 文字色 */ } .entry-date a:before { /** 投稿日前のアイコンフォント **/ font-family: "blogicon"; content: "\f024"; font-weight: normal; } .date-last-updated { /** 更新日 **/ position: relative; color: #555; /* 文字色 */ } .date-last-updated:before { /*更新日前のアイコンフォント*/ font-family: "blogicon"; content: "\f02b"; font-weight: normal; position: absolute; top: -5px; /* 位置の調整 */ left: 0; /* 位置の調整 */ }
アイコンフォントの種類
| 投稿日 | 文字コード | 見た目 |
|---|---|---|
| 初回 | \f024 | |
| 最終 | \f02b |
お好きなコードに変えてみてくださいね(参考:はてなブログで使えるアイコンフォント全125種 - フジブロっ!)。
カスタマイズの注意点
最終更新日の表示自体はレスポンシブデザインにしなくても反映されますが、カスタマイズを加えたものをスマホでも表示させるためには、レスポンシブデザインにする必要があります!
レスポンシブデザインの設定方法yunico-fluffylife.com
最終更新日を表示することで、ユーザーにコンテンツの新鮮さを提示することができますね。
ご不明点はお気軽にお問い合わせください。




