
私はいつも「はてな記法」でブログを書いています。今回ははてな記法で簡単に表を作る方法をご説明します。
超簡単に表を入力する方法
まずはじめに、はてなブログで表を作る方法は
- エクセルで作った表をコピペする。
- テーブルタグに変換して書き込む。
- バーティカルバーを使用する。
エクセルで表を作ってから作業したり、テーブルタグ(HTML)を作るのは手間に感じる人も多いのではないでしょうか。
そんな時は「バーティカルバー」を使います。
バーティカルバーとは『 | 』この記号のことで、これで文字を挟むだけで表を作ることが出来ます。
| 見出し1 | あああ |
|---|---|
| 見出し2 | いいい |
| 見出し3 | ううう |
|*見出し1|あああ| |*見出し2|いいい| |*見出し3|ううう|
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| あああ | かかか | さささ |
| いいい | ききき | ししし |
|*見出し1|*見出し2|*見出し3| |あああ|かかか|さささ| |いいい|ききき|ししし|
- 文字の前に*(アスタリスク)をつけた部分が自動で見出しとして表示される。
- 作りたい表をそのまま文字にするように記入できるので、表作りの手順がわかりやすい。
デザインを変更する
setting

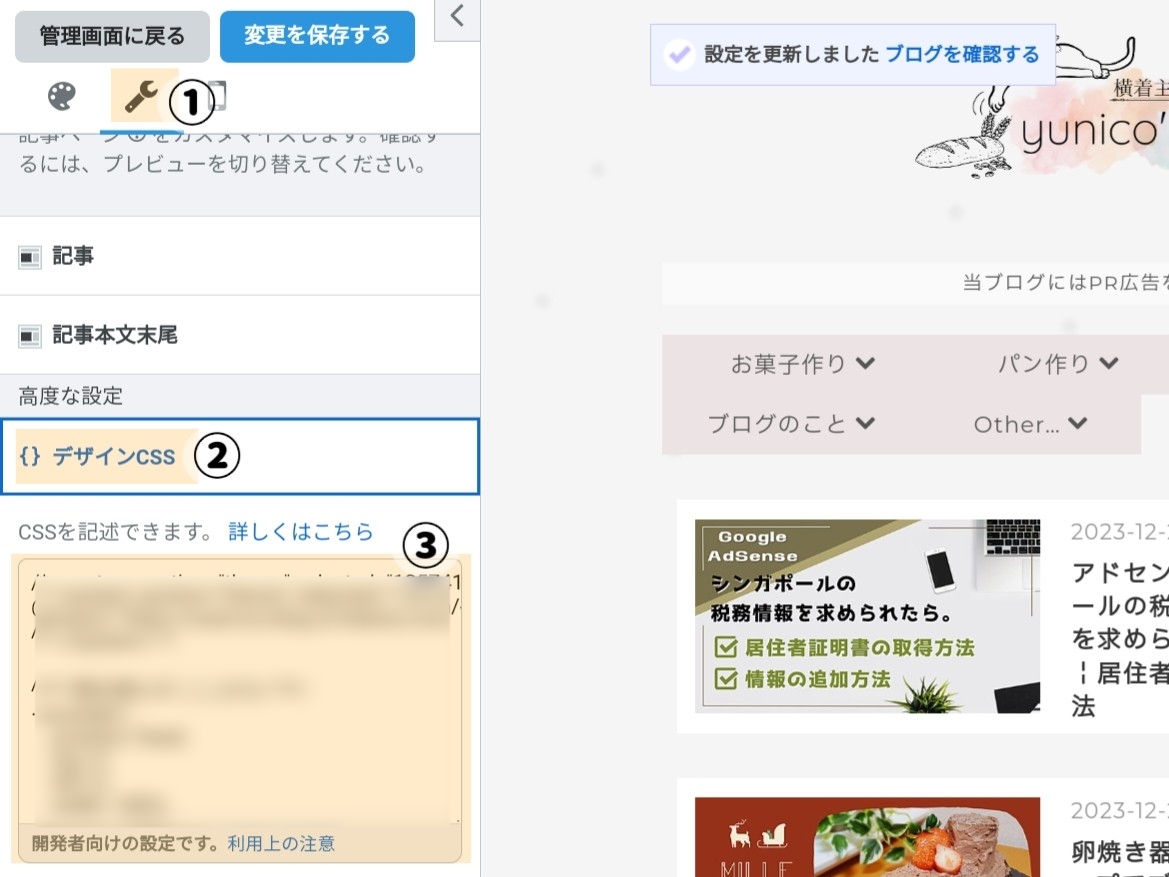
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
デフォルトのデザインはシンプルでそのままでも十分使いやすいですが、お好みで背景色などのデザインを変えることが可能です。
/* 記事内の表 */ .entry-content table { /* 表全体 */ font-size:14px;/* 文字サイズ */ } .entry-content table th { /* 見出し */ text-align: center; /* 中央揃え */ padding: 0.5em; /* 文字周りの余白 */ border: 1px solid #555555; /* 線の太さ・種類・色コード */ background: #FFF9F5; /* 背景色 */ width: auto; } .entry-content table td { /* 通常セル */ border: 1px solid #555555; /* 線の太さ・種類・色コード */ padding: 0.5em; /* 文字周りの余白 */ width: auto; }
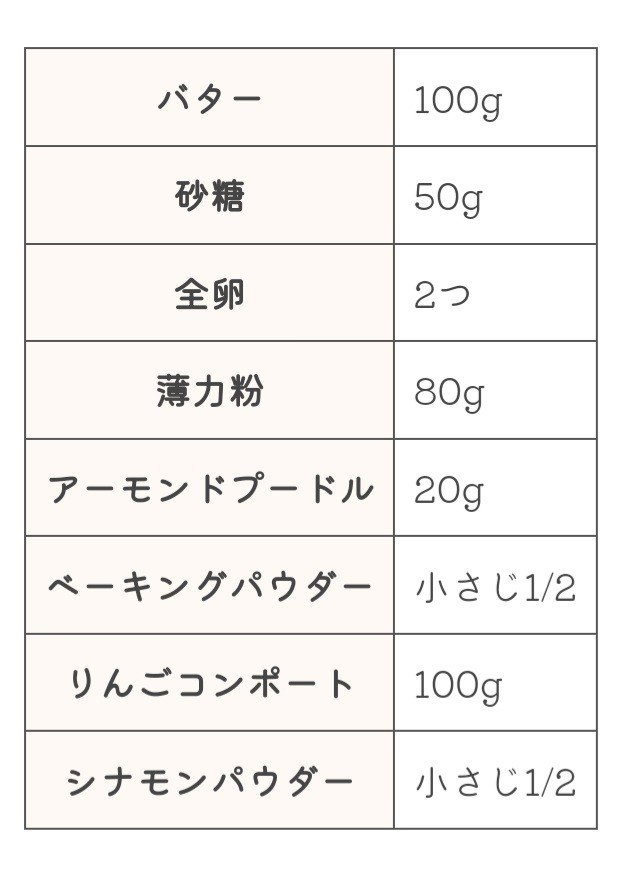
これをコピペして使うと以下のデザインになります。
| デフォルト | カスタマイズ |
|---|---|
 |
 |
バーティカルバーの出し方
記事の編集画面に『 | 』バーティカルバーを挿入するボタンなどがないので、手作業で書いていく必要があります。
使用するキーボードによって変わりますが「たてせん」と変換するとバーティカルバーが出てくることが多いです。キーボードの辞書登録をしておくと使いやすいですよ。




