
ブログを書く時に「見出し」を活用されていますか?
内容のボリュームが多い場合は、見出しと目次を付けると、読みたい項目が一目で分かるので、更に便利になります。
見出しの付け方
 |
この記事は「はてな記法」を基準に書いています。
見出しにしたい文の前に『*(アスタリスク)』を必要数つけると、その文が自動的に見出しとして表示されます。
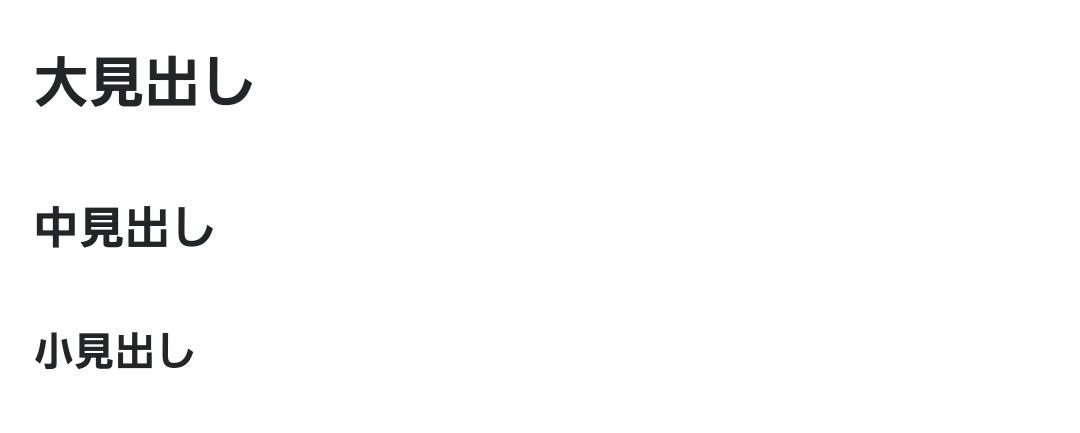
| * | 大見出し |
|---|---|
| ** | 中見出し |
| *** | 小見出し |
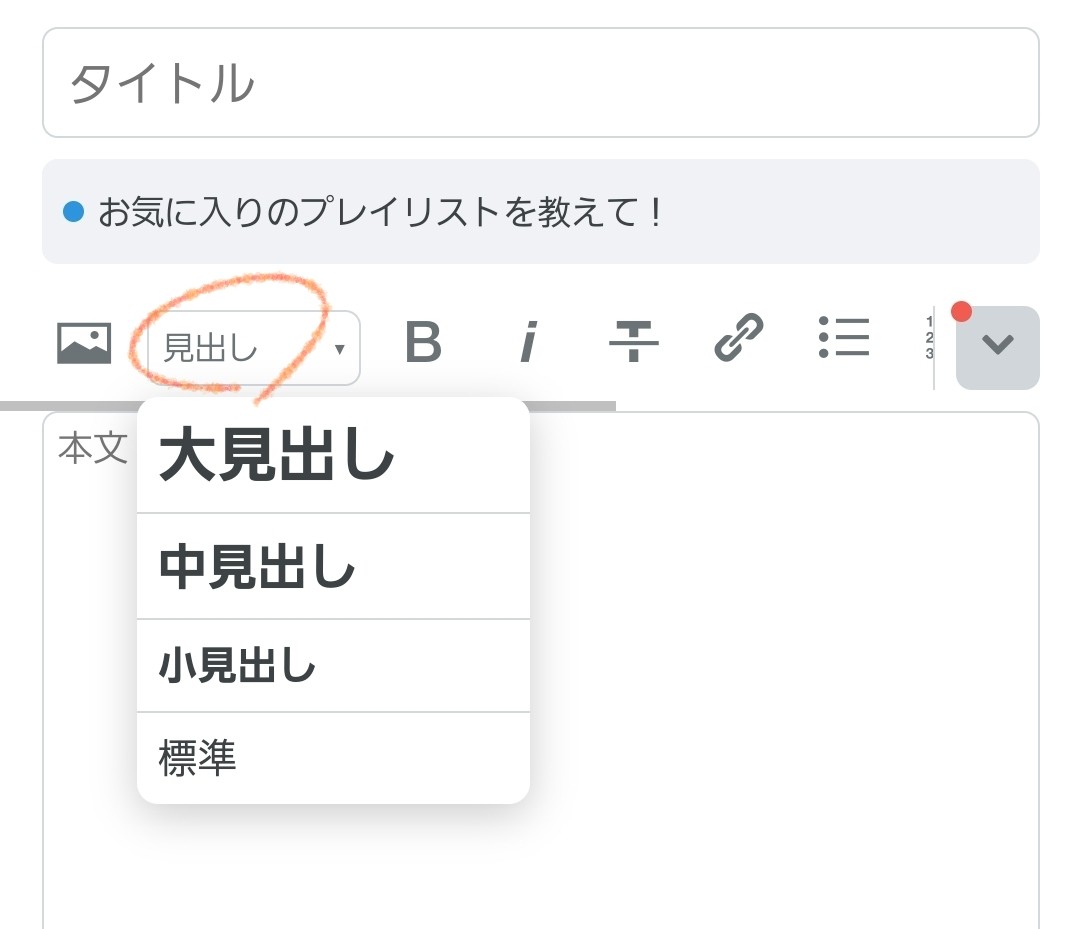
編集画面の見出し欄から選択も可能。

大見出しはたまにズレ込む
【中見出し】と【小見出し】は文字があまり大きくならないので気にならないのですが、【大見出し】は文字通りサイズが大きいため、(スマホでは特に)文章の長さによって中途半端なズレが生じることがあります。
 |
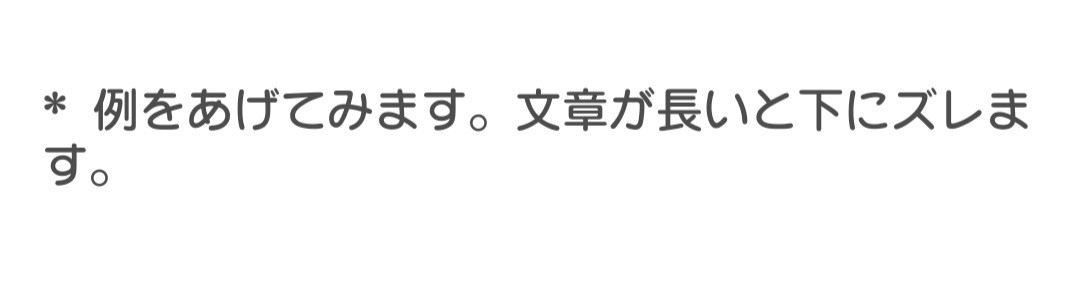
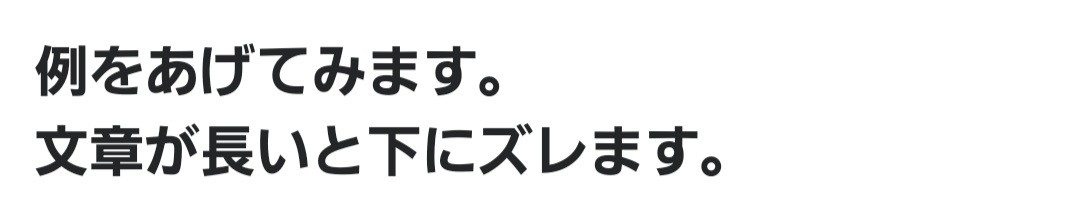
このように長めの文を見出しにすると
 |
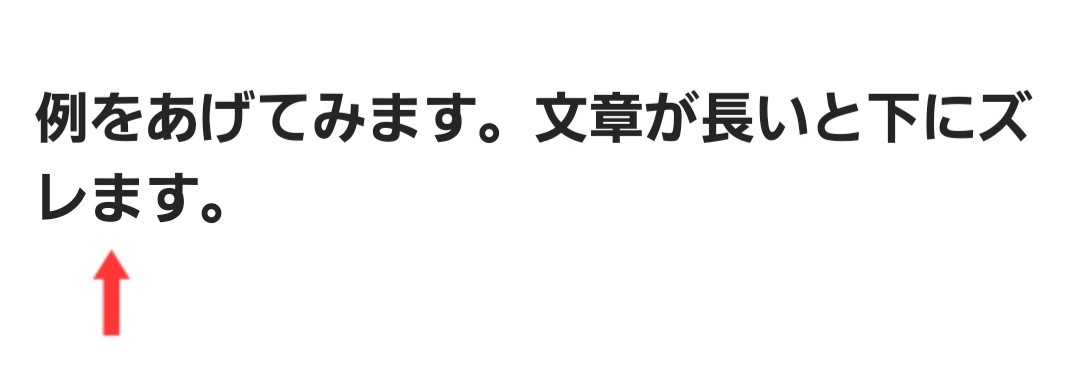
私のスマホではレます。だけ下にいます。
この状態、気になる方もいるのではないでしょうか?私はとっても気になります。
見出し内に改行を入れる方法
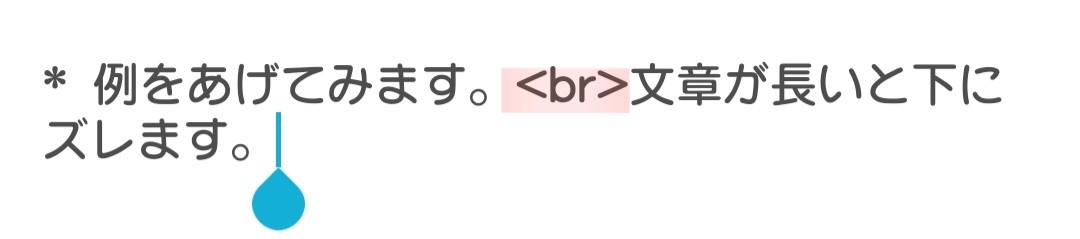
上記のようなズレ込みが気になる時は改行したい所に改行タグを記入します。
<br>
⬆改行タグはこれ。
 |
 |
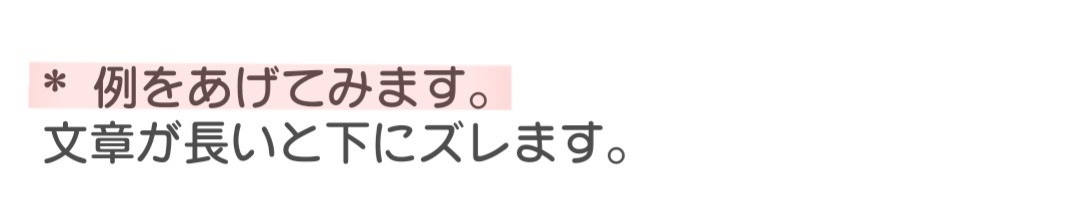
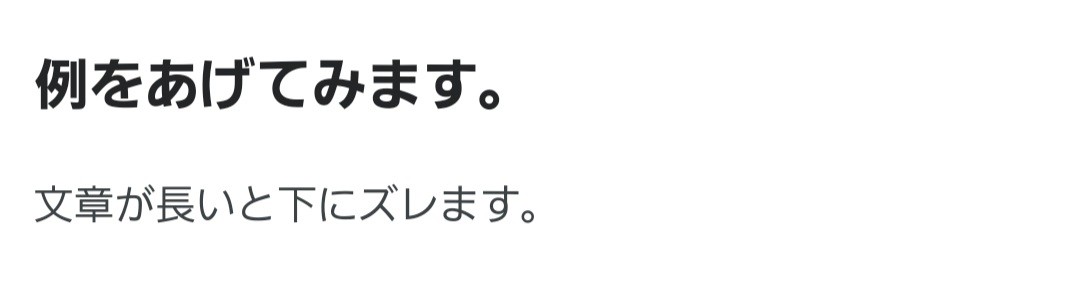
これで見出し内の文章に改行が入ります。
Enterでは改行できない
 |
 |
アスタリスクの後ろに続く1文(マーカー部分)が見出しとして認識されるので普段通りの改行をすると、それ以降の文字は見出しの対象から外れてしまいます。
パソコンやタブレットなら多少長い見出し文でも文字がズレ込むことはないですが、「スマホでもスッキリ見せたい」「ここで区切って読んでもらいたい」と言う時に活用できますので、覚えておくと便利かもしれません。
目次をつける
記事の中にいくつかの見出しが付いたら、目次をつけるのも簡単です。
目次の自動生成

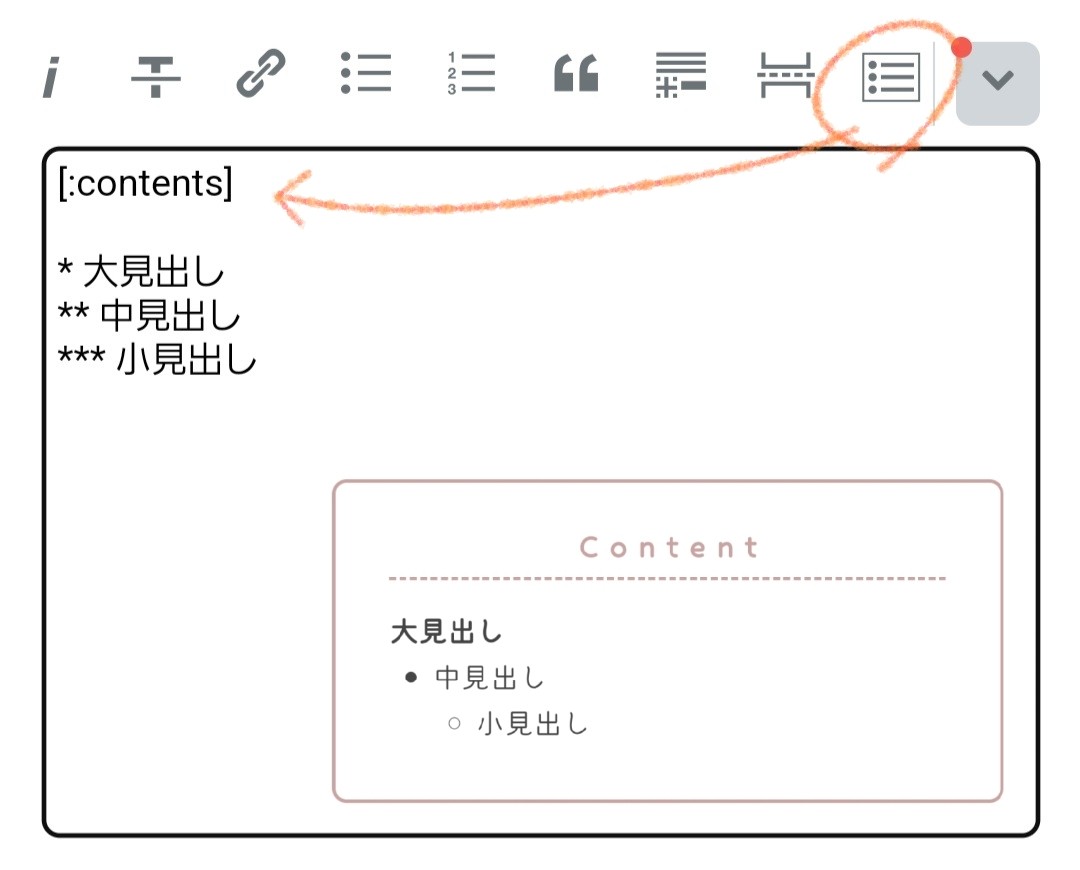
目次を入れたい位置に[:contents]と記入するか、目次マーク(画像のマル部分)を押せば自動で入力されます。
見出しが目次内のタイトルとして記事上に自動で生成されます。
「見出し内の改行」「目次の挿入」どちらも簡単なので、記事ボリュームが増えた時などは是非取り入れてみてくださいね。




