
少し前に「codocの投げ銭機能」を導入して、やっとデザインのカスタマイズもできたので、導入方法とカスタマイズ方法をご紹介します。
投げ銭機能の導入方法
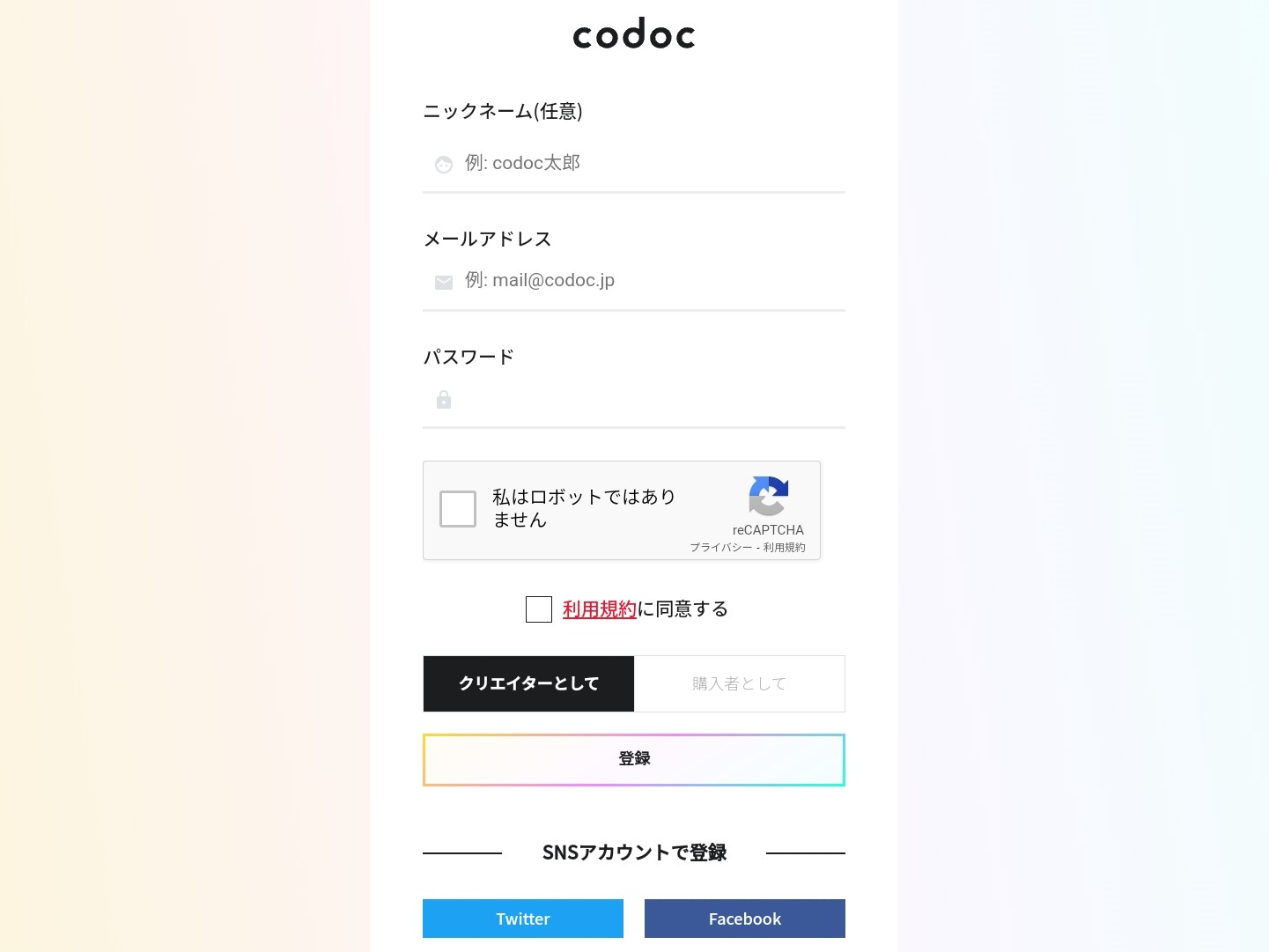
codocですること
はてなブログですること
カスタマイズ方法
caution!
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。どうぞよろしくお願い致します。
setting

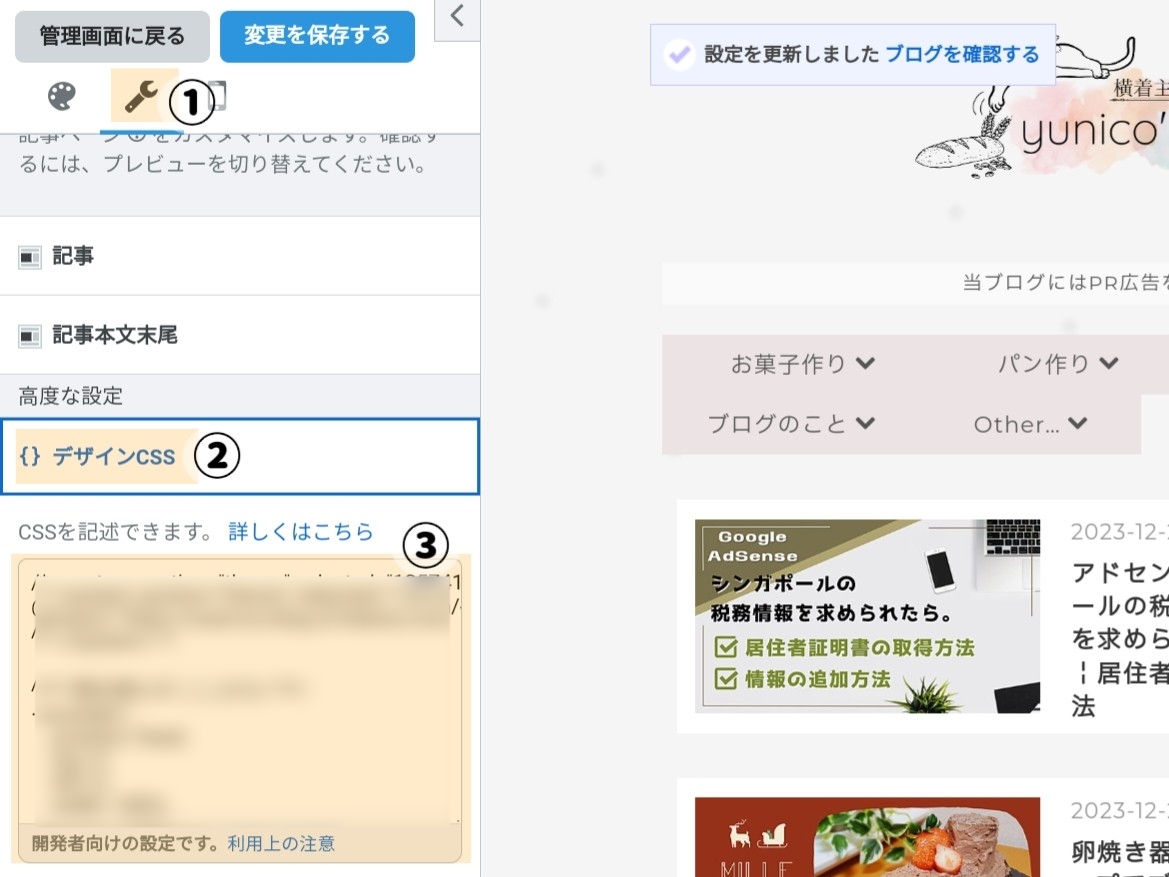
- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/* 投げ銭カスタマイズ */ /* 全体の背景色 */ .codoc-support { background: #F5EDEB !important; } /* メッセージ部分 */ .codoc-support .codoc-support-title { text-align: left !important; /* 文字を左寄せ */ color: #555 !important; /* 文字色 */ letter-spacing: 1px !important; /* 文字間隔 */ font-size: 18px !important; /* 文字サイズ */ margin: -0.3em 0 1em 0 !important; /* 余白の調整 */ } /* サポートボタン */ .codoc-entry .codoc-support .codoc-btn { color: #555 !important; /* 文字色 */ border: solid 1px #555 !important; /* 枠線 */ background: #FFF !important; /* 背景色 */ } /* サポートボタンのホバー時のスタイル */ .codoc-entry .codoc-support .codoc-btn:hover { color: #555 !important; /* ボタンのホバー時の文字色 */ background: #DCD5D3 !important; /* ボタンのホバー時の背景色 */ }
コピペで簡単に設定できますが、各項目の説明を付けているので、お好みで色などを変えることが可能です。
ブログにあうデザインにしてみてくださいね(このまま使うと、色はピンクベージュ系です)。
参考になるカラーコードサイトwww.colordic.org
注意点【!importantは消さない】
『 !important(重要宣言) 』とは、 !importantがついている要素を最優先で使用するように命令するコードです。
これを消してしまうと、codoc側で設定されているものが表示されるようになるので、カラーコードなどを変更する場合は必ず、ビックリマークより前の部分を変えてくださいね。
codocの投げ銭機能の導入とカスタマイズ方法についてご紹介しました。
ご不明点がありましたら、お気軽にコメントくださいね。