
TwitterがXに変わり、ブログのリンクに使っている鳥さんのアイコンフォントも新しくしなきゃなぁと思いつつ、そのままの状態で早5ヶ月。すぐに変えなかった理由は新しいアイコンフォントのコードが分からなかったから。
鳥さんだった頃は【はてなブログのアイコンフォント】を使用していました。新しいXのコードは(おそらく)公開されておらず、手付かずになっていました。
今回は現在使用しているアイコンフォントをそのまま「 𝕏 」に書き換えるCSSコードのご紹介です。はてなブログ用アイコンフォント/Font Awesomeどちらも対応しています。
はじめに
caution!
- 公開しているコードは個人利用でのコピペ、ご自身でのカスタマイズはご自由にどうぞ。
- カスタマイズ方法をブログなどで紹介する場合は本記事をリンクして、引用である旨の表記をしていただきますようお願い致します。
𝕏に書き換えるコード
setting

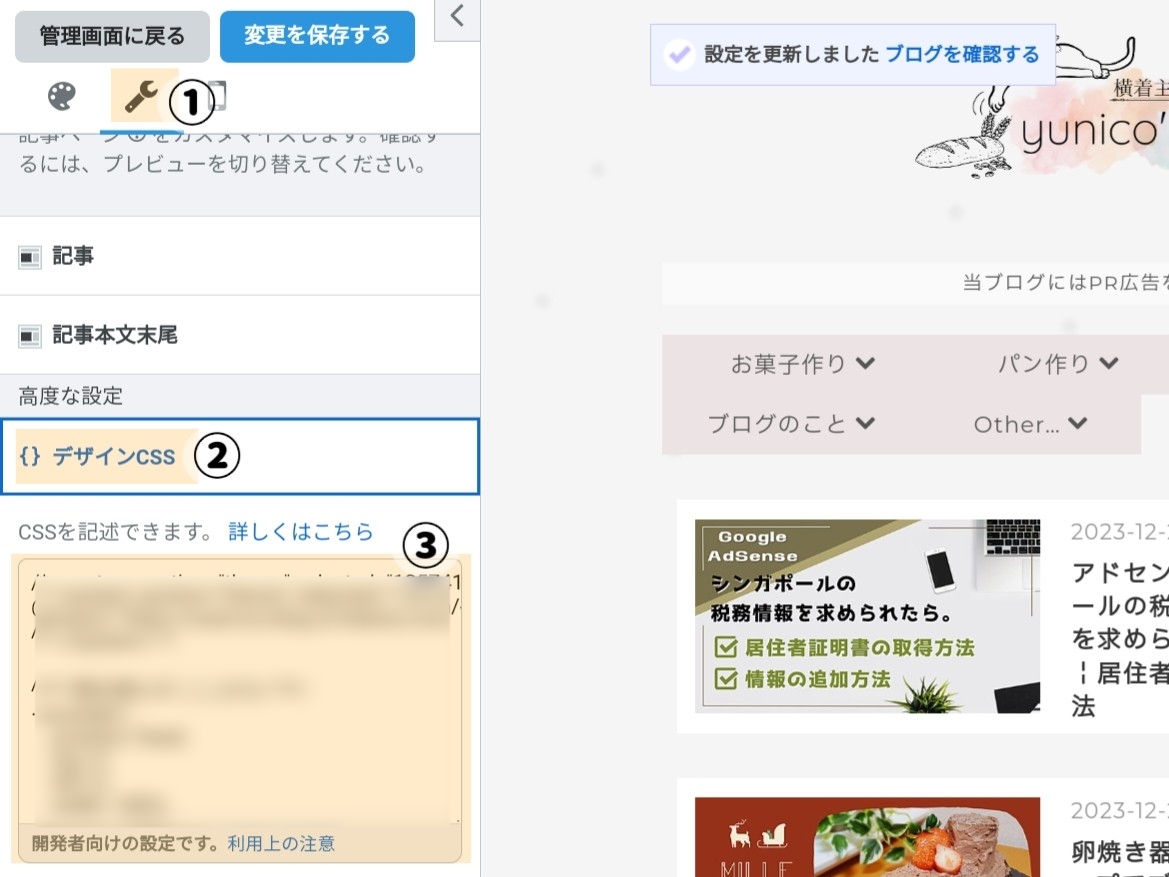
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
.blogicon-twitter:before { content: '𝕏'!important; font-weight: bold!important; }
はてなブログのアイコンフォントを使用している方はそのままコピーしてお使いいただけます。
Font Awesomeのアイコンフォントを使用している方は、コードの先頭にある【 .blogicon-twitter 】を【 .fa-twitter 】もしくは【 .fa-twitter-square 】(どちらか既に使用しているコード)に書き換えてください。
思い付きでも出来た⟡.·
ある日から私の使っているスマホのキーボードでエックスを変換すると「 𝕏 」が表示されるようになりました。特別なロゴだと思っていましたが、どうやら文字コード「U+1D54F」の数学用英数字記号という特殊文字なんだそうです(参考:Twitterの新ロゴ「X」にパクリ疑惑が浮上しフォントの制作者がコメントを発表 - GIGAZINE)。
「変換で出せる文字なら旧アイコンフォントに上書きすれば良さそう」と思いやってみたら上手くいきました。複数箇所に使っているコードを1つずつ書き換える手間もなくなるので、まだ鳥さんを使用されている方はぜひ試してみてくださいね。





