ブログのデザインを大幅に変えるのは大変な作業ですし、一度設定したら長いことそのままになることが多いですよね。
季節によってほんの少し手を加えるだけでブログの雰囲気を変えられたらお手軽だと思い、冬季のデザインにおすすめなトップページに雪を降らせるカスタマイズを考えてみました。
yunico-fluffylife.comはじめに┃注意点など
caution!
- 公開しているコードは個人利用でのコピペ、ご自身でのカスタマイズはご自由にどうぞ。
- カスタマイズ方法をブログなどで紹介する場合は本記事をリンクして、引用である旨の表記をしていただきますようお願い致します。
コード記述に不備があるとレイアウトが崩れたり、画面が表示されなくなることがあります。もしもの時に備え、現在使っているコードをメモ帳などにコピペしてバックアップしておくと安心です。
コードと使い方

HTMLとJavaScript
setting

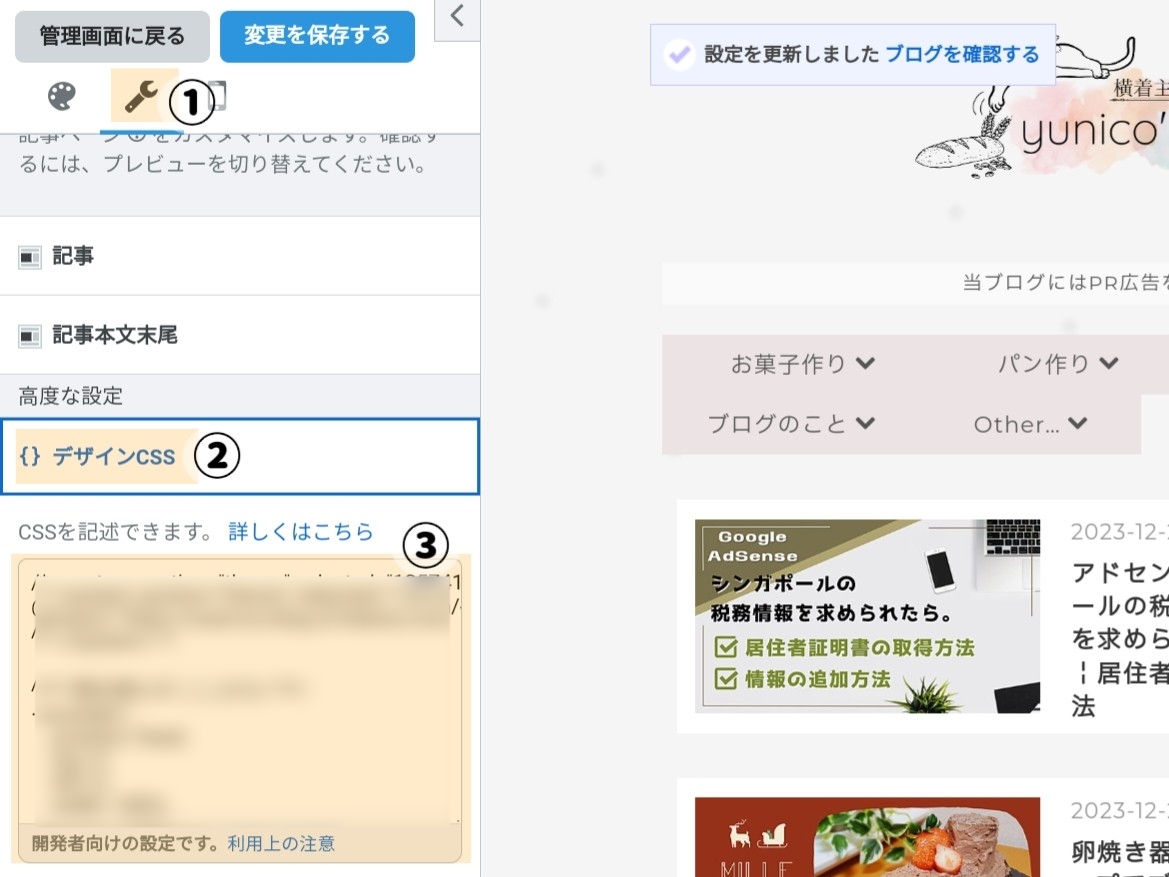
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にコードを貼り付ける。
- 【変更を保存する】を押して完了。
<!-- 雪を降らせる --> <div class="snowfall"> <script src="snow-script.js"></script> </div>
<script> document.addEventListener("DOMContentLoaded", function() { const snowfallContainer = document.querySelector(".page-index .snowfall"); for (let i = 0; i < 20; i++) { // :雪の量 createSnowflake(); } // 雪を生成する間隔(ミリ秒):100ミリ秒 const snowflakeInterval = 100; // 初回の雪生成 createSnowflake(); // 定期的に雪生成 setInterval(createSnowflake, snowflakeInterval); function createSnowflake() { const snowflake = document.createElement("div"); snowflake.className = "snowflake"; snowflake.style.left = `${Math.random() * 100}vw`; // 水平位置ランダム snowflake.style.top = `${Math.random() * 100}vh`; // 垂直位置ランダム snowflake.style.animationDuration = `${Math.random() * 4 + 4}s`; // アニメーション期間ランダム snowfallContainer.appendChild(snowflake); // 古い雪を削除(50個まで保持) if (snowfallContainer.children.length > 50) { snowfallContainer.removeChild(snowfallContainer.children[0]); } } }); </script> <!-- 雪降らしここまで -->
CSS
setting

- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/*** 雪を降らす ここから ***/ .snowfall { position: fixed; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; } .snowflake { position: absolute; background-color: rgba(192, 192, 192, 0.2); /* 透過の薄グレー */ width: 10px; height: 10px; border-radius: 50%; animation: falling linear infinite; filter: blur(2px); /* 雪をぼかす */ } @keyframes falling { 0% { transform: translateY(0) rotate(0deg); } 100% { transform: translateY(100vh) rotate(360deg); } } /*** 雪を降らす ここまで ***/
雪の色を変える
background-color: rgba(192, 192, 192, 0.2);
⬆この部分で雪の色味(薄いグレー)を設定しています。背景が白ベースの場合はこのまま使用して問題ないですが、背景が濃い色の場合は目立たない可能性があります。そんな時は雪の色を白系に変更してください。
rgba(255, 255, 255, 0.2);
おわりに┃作成の小話
スクリプトで「降ってくる雪を順々に削除する」という命令を入れているのですが、このコードを入れて完成させるまで画面に永遠と雪が降り続けて処理が追いつかず、タブレットPCがフリーズ寸前になるという珍事件が起きました。
また、データとして軽くなったとは言え、至るところで雪が降るのはたぶん鬱陶しいのでトップページのみに反映され、尚且つ記事には被らないようになっています。よかったら使ってみてね。