
ブログ収益化している皆さん、ブログの中にアフィリエイト広告は貼っていますか?アフィリエイト広告の中でも「もしもアフィリエイト」の“かんたんリンク”を利用している方も多いかと思います。
この「かんたんリンク」、スマホに表示されるデザインが縦に長く、商品リンクだけで画面がいっぱいになりますよね。
スマホで見た時も横長デザインにするCSSをご紹介します。コピペで設定できます。
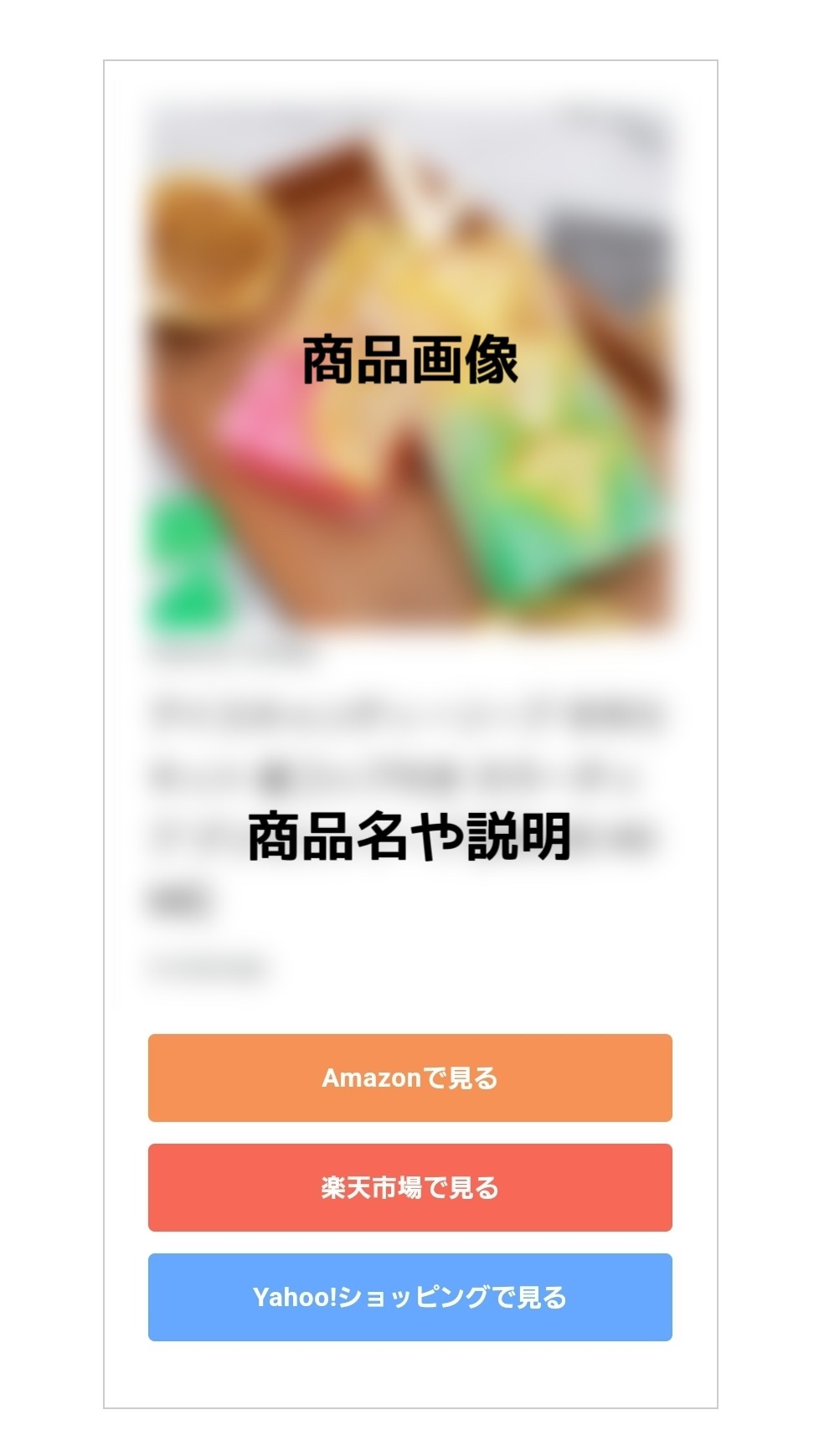
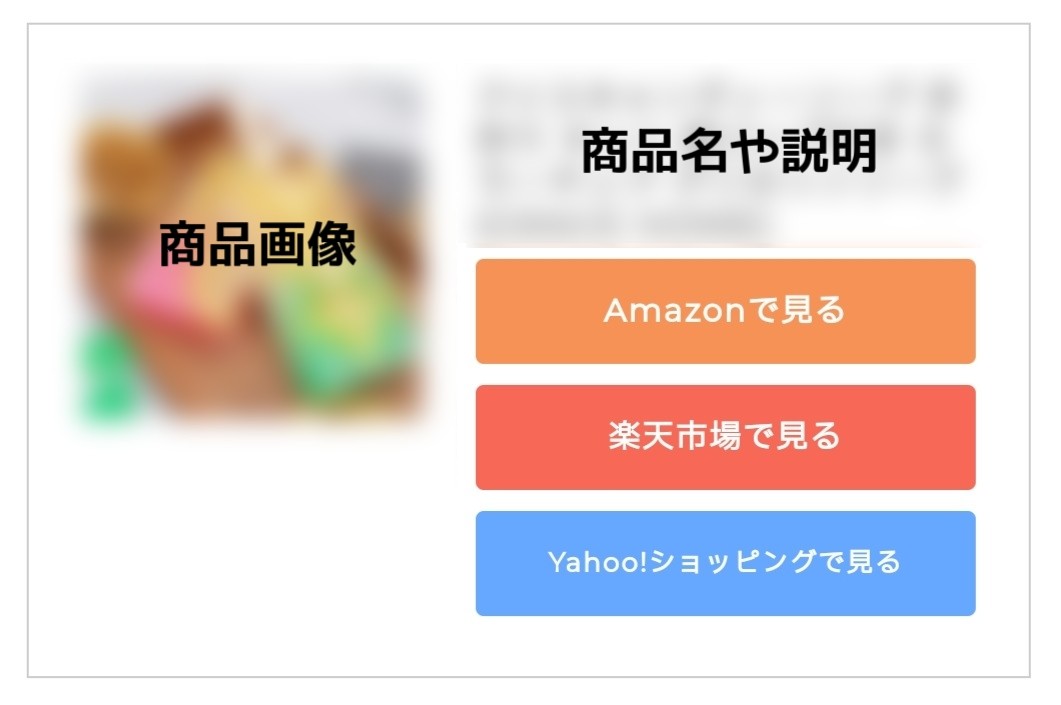
| デフォルト | カスタマイズ |
|---|---|
 |
 ←デフォルトでは縦長のデザインを、横長にカスタマイズできます。 |
caution!
公開しているCSSコードは個人利用のコピペはOKですが、ブログなどでカスタマイズ方法を紹介する場合は、本記事をリンクして引用である旨の表記が必須です。どうぞよろしくお願い致します。
setting

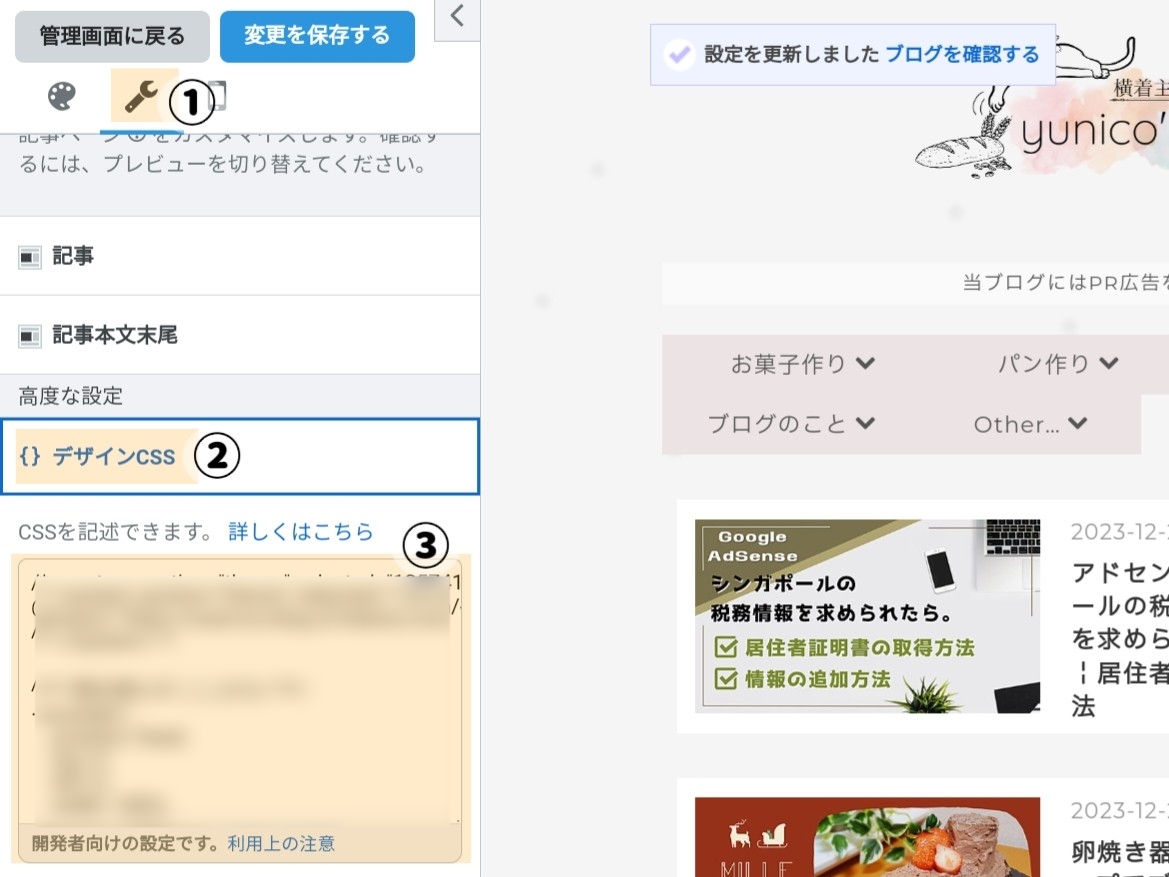
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/*** かんたんリンクここから ***/ /* メーカーと型番を非表示 */ .easyLink-info-maker, .easyLink-info-model { display: none; } /* 購入先ボタンの位置やサイズ */ .easyLink-info-btn a { display: inline-block !important; margin: 5px 10px 5px 0 !important; padding: 0 12px !important; line-height: 35px !important; width: 100% !important; } .easyLink-info-btn { /* ボタンの並び方 */ display: inline !important; } .easyLink-box { /* 全体下の余白 */ margin-bottom: 10px !important; } /* スマホ表示 */ @media screen and (max-width: 768px) { .easyLink-box.easyLink-size-s { /* 広告の幅 */ max-width: 100% !important; } .easyLink-info-btn { /* ボタンの位置調整 */ margin-top: -5px !important; } .easyLink-info-btn a { /* ボタンの中身調整 */ margin: 5px 0 3px 0 !important; padding: 0 !important; line-height: 40px !important; } .easyLink-img { /* 画像を左に */ float: left !important; width: 130px !important; padding-right: 20px !important; } .easyLink-info { /* 購入ボタンを右に */ display: flex; flex-wrap: wrap; } /* ヤフーの文字を小さくする */ .easyLink-info-btn-yahoo { font-size: 11px !important; } /* 商品の説明文 */ .easyLink-box.easyLink-size-s .easyLink-info .easyLink-info-name { font-size: 13px !important; line-height: 18px !important; } /* 商品画像のサイズ */ .easyLink-box .easyLink-img, .easyLink-box .easyLink-img .easyLink-img-box, .easyLink-box .easyLink-img .easyLink-img-box .easyLink-img-pht { max-height: 170px !important; min-height: 100px !important; max-width: 130px !important; } } /*** かんたんリンクここまで ***/
このコードを貼ることにより、過去に貼ったものを含めた全ての『かんたんリンク』に適応されます。
ご不明点がありましたら、お気軽にお問い合わせくださいね☻




