
この記事では、ステマ規制について分かりやすく説明し、はてなブログでできるカスタマイズ方法をご紹介します。
ステマ規制を既にご存知の方、カスタマイズ方法だけ知りたい方は目次からカスタマイズ項目に飛んでくださいね。
ステマ規制とは何か
「広告だと言うことが分からない状態で、消費者に商品やサービスを紹介すること(ステルスマーケティング)を禁止する」という法律(景品表示法)が2023年10月1日から施行されました。
これにより、2023年10月1日からはアフィリエイト広告を利用している人は、「広告を載せている」ということを読者に伝える必要があります。
私たちブロガーがすること
以下のいずれかをする必要があります。
- アフィリエイトリンクのすぐ近くに「広告」「宣伝」「プロモーション」「PR」「アフィリエイト」といった表示をする。
- ページのわかりやすい位置に「本ページはプロモーションが含まれています」「商品提供を受けて記事作成しています」といった表示をする。
➡︎ ユーザーにアフィリエイト商品であることを伝えた上で広告を掲載しましょう!ということですね。
こんな場合でも対策が必要
このような場合でも対策は必要です。
収益発生の有無や、記事の書き方に関わらず、「掲載しているアフィリエイトリンクから収益が入る可能性がある状態」にしている以上、ステマ規制対策をしなければなりません。
表記しないとどうなるのか
ステルスマーケティングを行うと景品表示法違反となりますが、この景品表示法違反となるのは事業者のみです。
規制の対象となるのは、商品・サービスを供給する事業者(広告主)です。
企業から広告・宣伝の依頼を受けたインフルエンサー等の第三者は規制の対象とはなりません。
消費者庁より引用
しかし、宣伝する側(ブロガー)がステマをすることで、事業者側が景品表示法違反で措置命令や懲役・罰金の対象となる場合があります。
そのようなことになれば、宣伝する側も広告を利用できなくなるということが十分に考えられます。
このように、他のASPサイト(アフィ提供者/事業者)でも、PRの文言掲載が規約の中に組み込まれ、広告表記をしない=単純にサイトの規約違反になる場合もありますので、ステマ規制対策はしておくべきでしょう。
対策方法(カスタマイズ方法)
アフィリエイトを掲載する記事の冒頭に「本ページはプロモーションが含まれています」などの文言を毎回書いても勿論OK。
しかし、このステマ規制は2023年10月1日以前に書かれた記事もすべて対象です。
10年前に書いた記事にアフィリエイト広告を貼っていたら、それもステマ規制の対象となります。すごいよね…
これまで投稿した記事1つ1つに手作業で文言を書き足すのは大変です。一度きりの設定で済むようにするのがベストでしょう。
どうぞよろしくお願い致します。
使用するコード
<div class="affiliate-notice">当ブログはアフィリエイト広告を利用しています</div>
- 表示したい場所に貼り付けて使用します。
貼り付ける場所の詳細は次の項目を御覧ください。 - 表示する文言はご自由に書き換えてください。
.affiliate-notice { text-align: center; /* 中央寄せ */ background-color: rgba(255, 255, 255, 0.5); /* 背景色 */ padding: 10px 0; width: 100%; }
文字の色やサイズはご自由に変更してください。

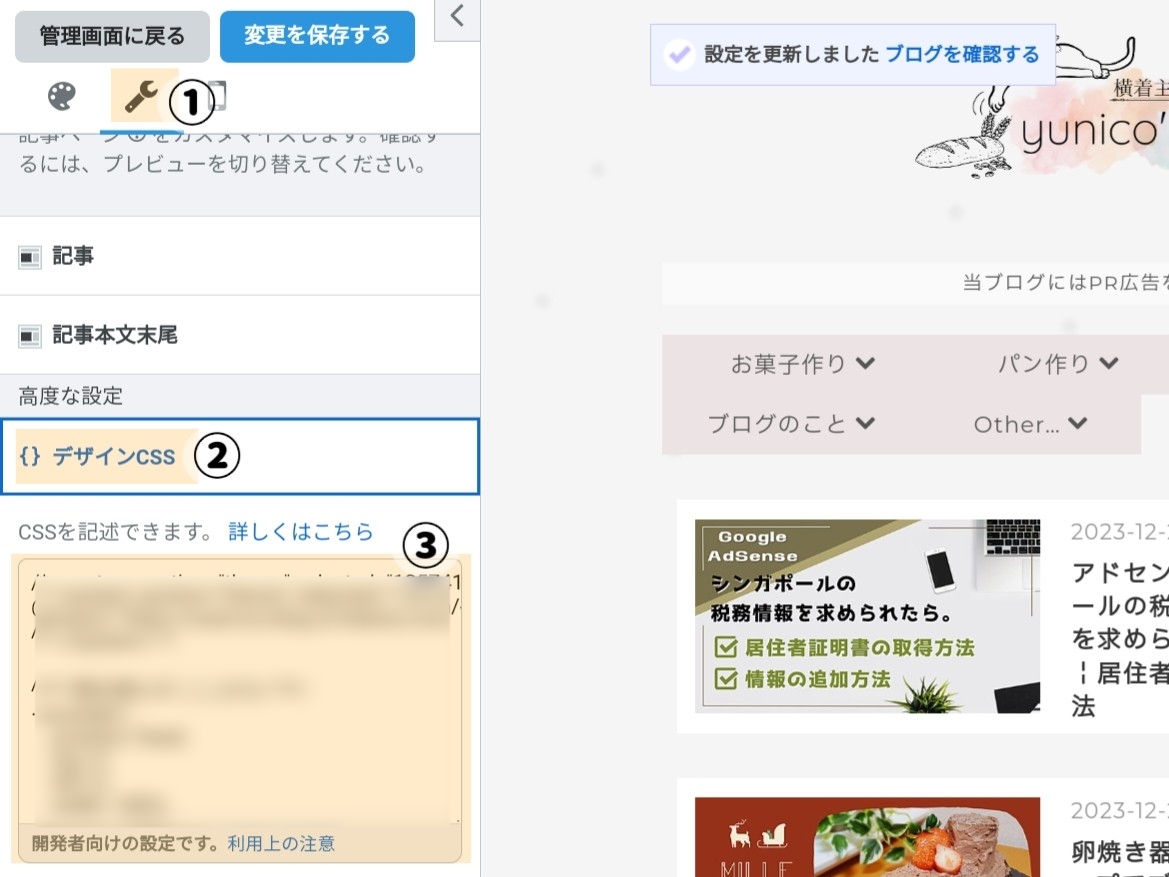
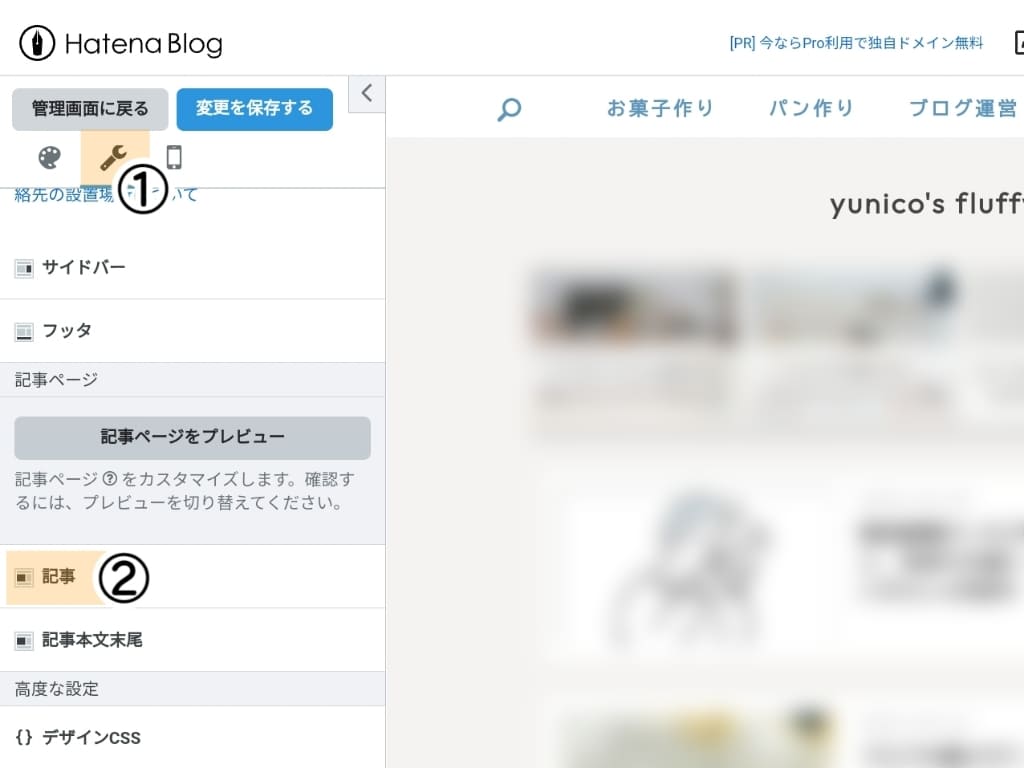
- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
HTMLを貼り付ける場所
貼り付ける場所により表示位置が変わります。
このブログでは以前はブログタイトル下に設置➡︎現在は記事本文上に表示させています。
ページ上部(ヘッダ)


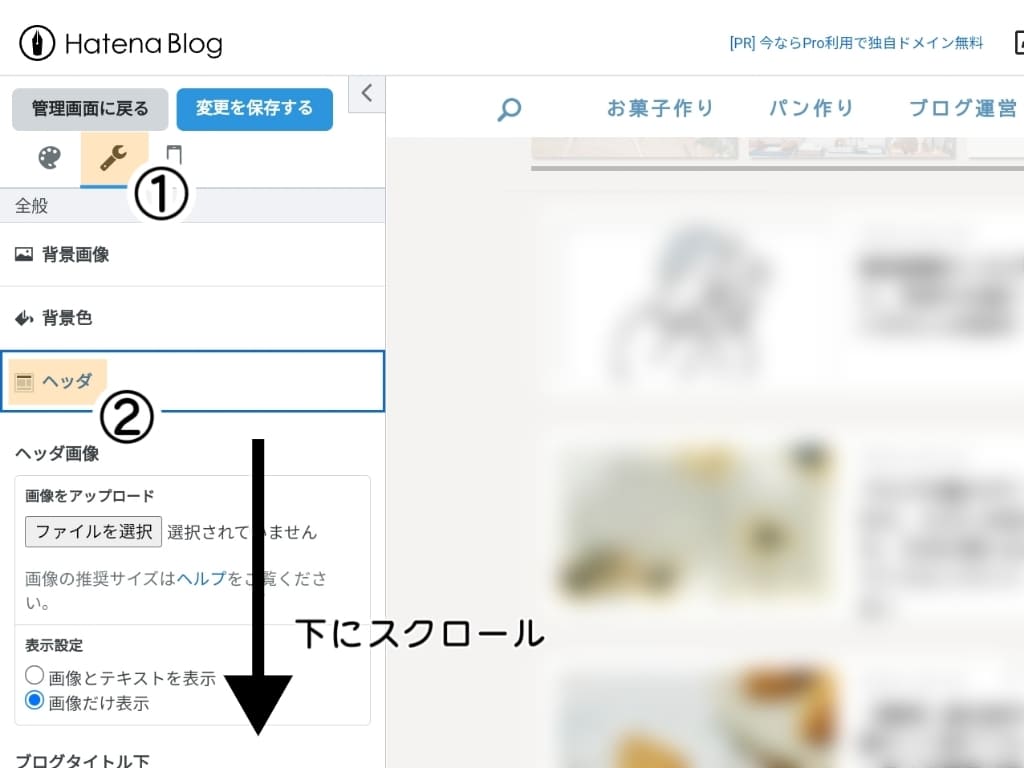
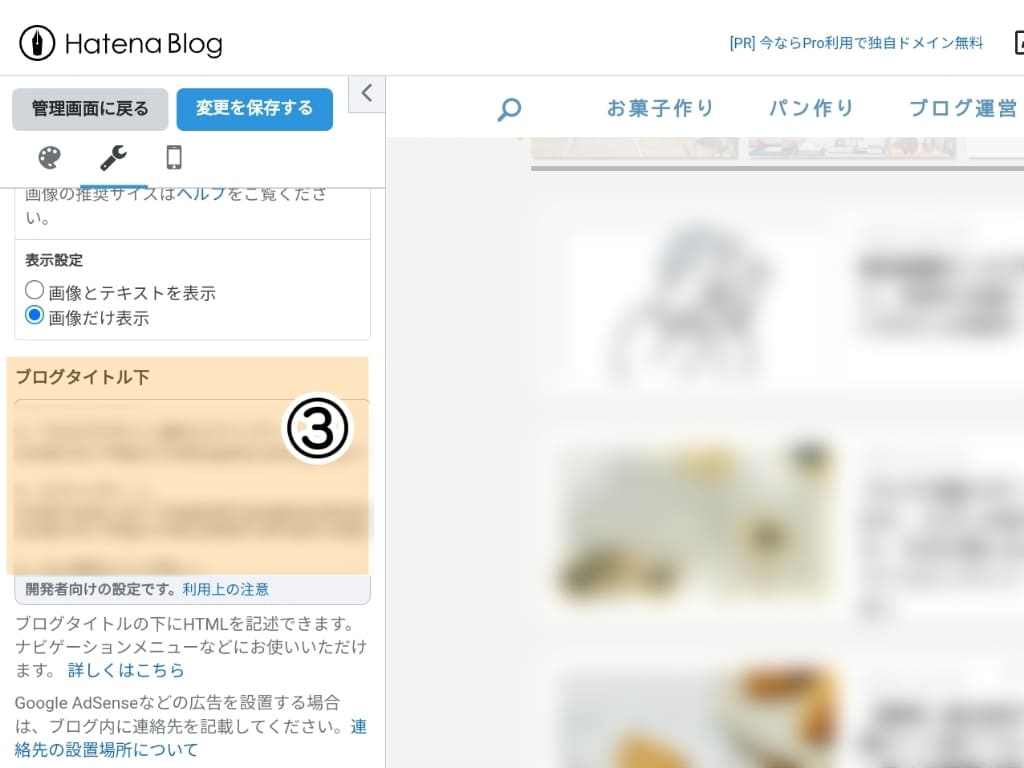
- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像①→②→の順番に選択して、③ブログタイトル下にHTMLを貼り付ける。
- 【変更を保存する】を押して完了。
これでステマ規制対策の文言が、ブログタイトルの下に表示されます。
記事本文上


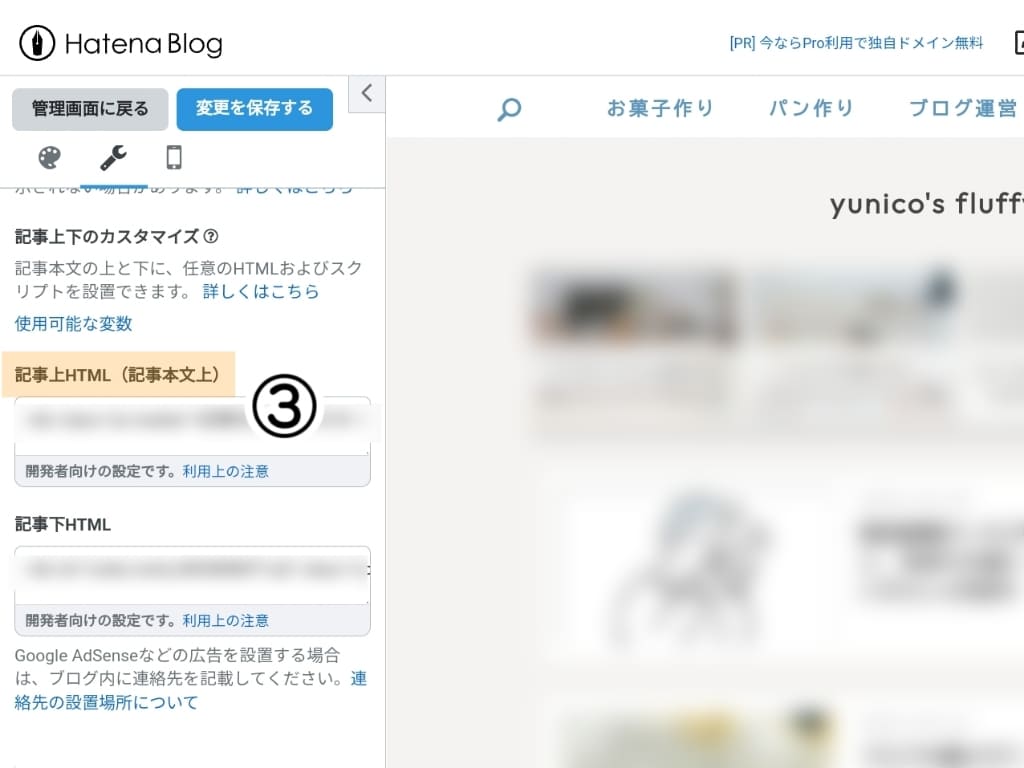
- はてなブログのトップページ(PC版)からデザインページへアクセスする。
- 上記画像①→②→の順番に選択して、③記事上HTML(記事本文上)にHTMLを貼り付ける。
- 【変更を保存する】を押して完了。
これでステマ規制対策の文言が、記事本文の上に表示されます。





