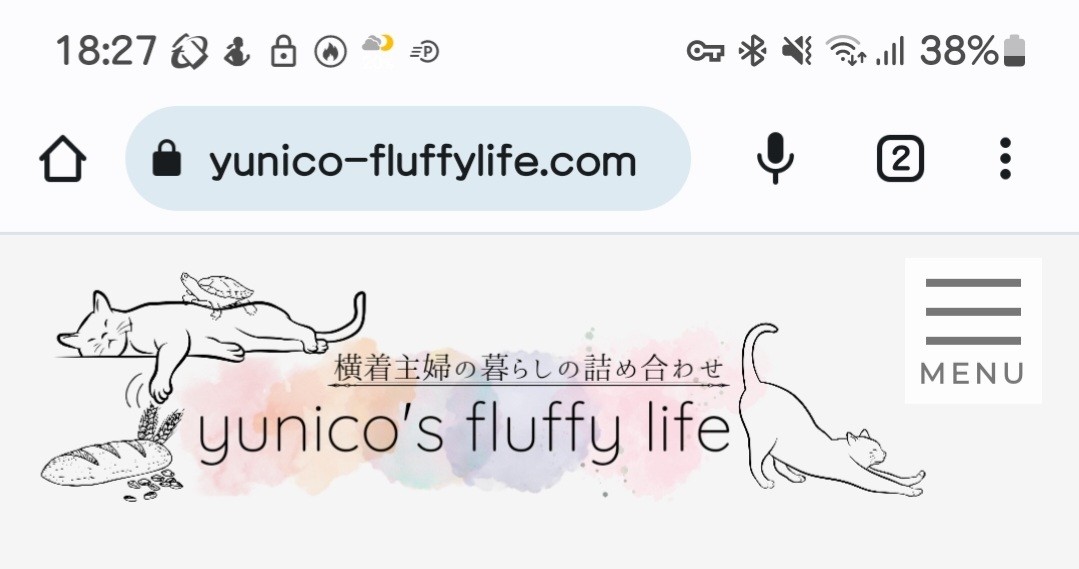
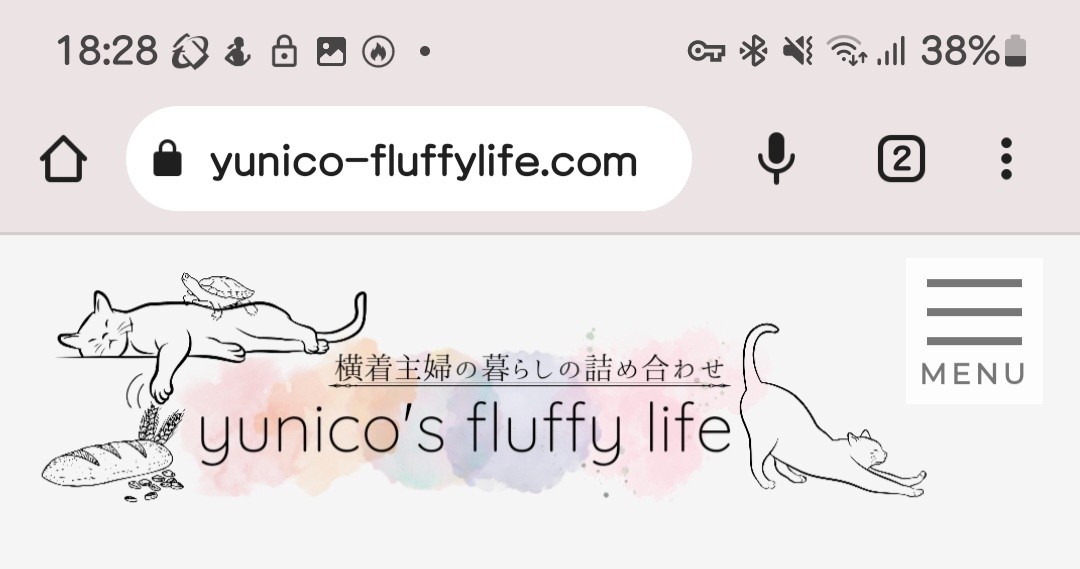
ウェブサイトを見ている時、アドレスバー(URLが載っている部分)の色が他と違うページがあります。
「ブログ全体のデザインカスタムは難しい」と感じている方も、ここだけなら簡単に色を変えることができます。はてなブログでの設定方法を書いていますが、WordPressやその他のブログ・ホームページでも似たような設定方法です。
アドレスバーの色変更とは

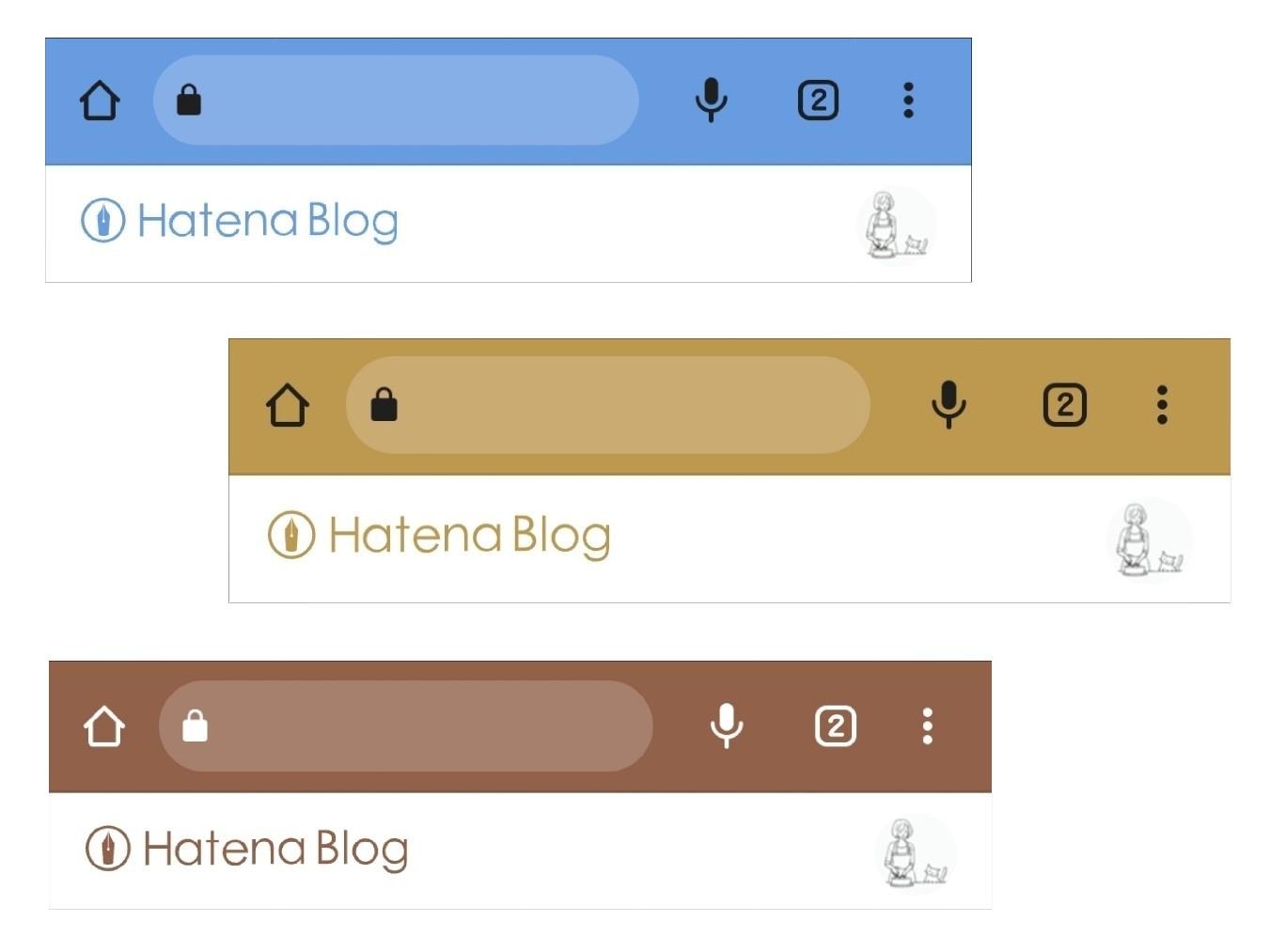
はてなブログでは、上記のようにURLから上部分の色が違うページがあります。ちょっとした違いですが、サイトの雰囲気を変えられる・ウェブページの差別化ができる…などのメリットがあります。
はてなブログ(デフォルト)の仕組み
上の画像を見てもらえるとわかりますが、左上にあるロゴ(Hatena Blog)の色がアドレスバーにも反映されています。

- はてなブログのトップページ(PC版)から デザインページへアクセスする。
- から アクセントカラーを選択。
- 好きな色を選んでから【変更を保存する】を押して完了。
選択できる色は、初期設定と合わせて16色です。「もっと違う色を設定したい」という方は、metaタグ(以下の項目で説明)を追加する方法を参考にしてください。
metaタグで色の変更をする
metaタグを使います。
1行しかないのでとにかく簡単。
<meta name="theme-color" content="カラーコード">
上記のコードを「ヘッダーを編集する部分」か「メタデータを入れる部分」にコピペして、カラーコード(こちらを参考に)を書き加えるだけです。
はてなブログでの設定方法



- ダッシュボードから、 設定を選択。
- 「詳細説明」を選択し、下の方までスクロールすると出てくる要素にメタデータを追加に上記のmetaタグを貼り付ける。
はてなブログ以外の設定方法
metaタグを記入する場所がある場合は、そこにコピペしますが、ない場合はヘッダー(HTML)を編集するところに貼り付けてください。
色変更の注意点と補足
アドレスバーの色を変更する方法をご紹介しましたが、注意点と補足がいくつかあるので、詳しく説明します。
ブラウザの互換性
アドレスバーの色が反映されるブラウザは現在、ChromeとSafariのみです。
Firefox・Y!ブラウザー・Edgeなどのブラウザーでは反映されません。
Safariでの補足
iPhone標準搭載のSafariでは、タブバーの「ウェブサイトのカラーに合わせる」という設定がオフになっている場合は、アドレスバーの色が反映されません。
ダークモードでは反映されない
ダークモードで閲覧している場合は、Chrome・Safariどちらも反映されません(ダークモードでも色を反映させるmetaタグもありますがここでは割愛)。
ユーザーに配慮したカラーリング
アドレスバーは頻繁に画面に表示される部分なので、奇抜すぎるカラーにするのはおすすめできません。読みにくさや違和感のない色を選択してくださいね。
URLが載っているアドレスバーから上の部分の色を変更する方法をご紹介しました。