
はてなブログのトップページに表示される記事の一覧は【全文形式】と【一覧形式】があります。
- 全文形式
1つの記事の全文が表示される。 - 一覧形式
タイトルだけ表示された記事が並ぶ。
個人的には一覧形式の方が読みたい記事を探しやすく、人気の形式のように感じていますが、これははてなブログの一覧形式は有料プラン(はてなPro)のみの機能です。
そこで、今回ははてなブログの無料プランでも一覧形式のように表示させる方法をご紹介します。
最新版yunico-fluffylife.com一括設定でサムネを載せられるコードが完成!
はじめに設定すること
スマホのデザインがPCと同じになるように『レスポンシブデザイン』に設定している必要があるので、まだレスポンシブデザインになっていない場合は、以下を参考に設定してください。
①毎回実施:続きを読むを活用する

1つ目にご紹介するのは、記事を書く時に『“続きを読む”を設定する』ことで、トップページに表示される記事を分割する方法です。
記事の編集ページで、トップページに表示させたい文章の下に『====』を挿入します(画像を参考に、◯部分を押すと自動で挿入されます)。

トップページでは上記のように表示され、『====』より下に書いてある内容は「続きを読む」のリンクから読むことができます。
特別な設定をする必要もなく、簡単に実行できるのがメリットです。
『続きを読む』のデメリット
記事を書くついでに手軽にできるのですが、記事1つ1つに設定していく必要があります。
これからブログを始める方や投稿している記事が少ない方にはおすすめの方法ですが、既にたくさんの記事を投稿している場合、記事1つ1つ設定していく作業は現実的ではありません。
- 既にたくさんの記事を投稿している
- 毎回『続きを読む』を設定するのは手間
②一括設定:CSSコードで全体反映
どうぞよろしくお願い致します。

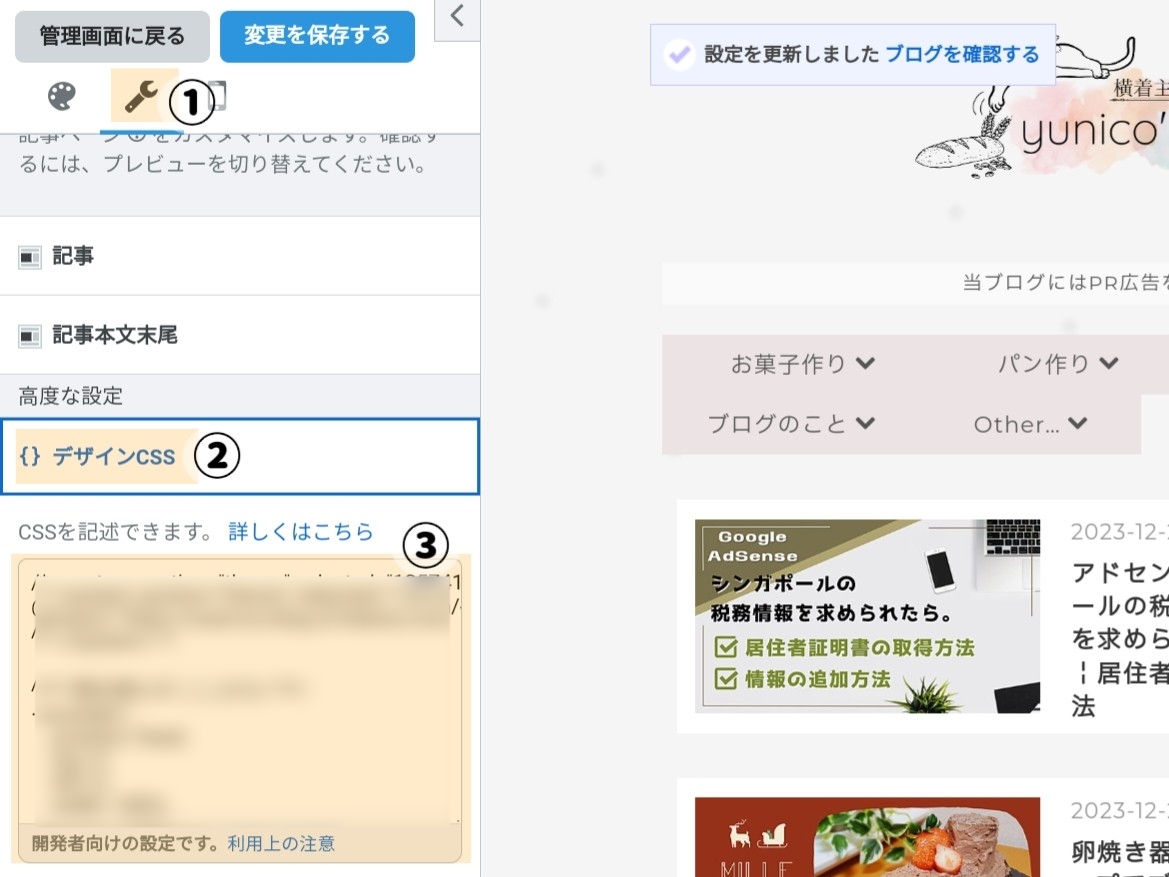
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/* 擬似的に一覧形式 */ .page-index .entry-content { max-height: 0; overflow: hidden; } .page-index .entry-footer { display: none; }
このコードを貼り付けると、トップページに載る記事全文・本文下にある部品(スターや共有リンクなど)を非表示にすることができます。
design-yunico.hateblo.jp⬆無料版はてなブログで、広告などを含めて実際どのように表示されるのかを確認しやすいようにデモブログを作ってみたのでご確認ください。
CSSで設定することのデメリット
デモサイトを見ていただけるとわかりますが、ブログ本文に画像を入れたとしてもアイキャッチ画像(サムネイル)が表示されません。
これは『あくまで全文形式のまま、本文を非表示にすることで擬似的に一覧形式に見えるようにする』というデザインにしているためです。
アイキャッチ画像も本文の一部なのでトップページに表示することができず、これはコードでどうすることもできませんでした( ..)"
yunico-fluffylife.com⬆アイキャッチ(サムネ画像)を表示できるものが完成しました!
おわりに
無料プランのはてなブログでも一覧形式のように表示させる方法をご説明しました!
| 続きを読む | CSSで設定 |
|---|---|
| ひと記事ずつ設定する。 | 一回の作業で一括設定できる。 |
| サムネイルが表示される。 | サムネイルが表示されない。 |
無料プランを利用していて、これまで一覧形式にできなかった方も、この記事を参考にブログデザインの幅が少しでも広がったら嬉しいです。
ご不明な点がありましたら、お気軽にコメントください。




