
当ブログでご紹介している、はてなブログのカスタマイズの中で、最も人気な「無料はてなブログでも、トップページを一覧形式のように見せる方法」
サムネイル画像を
表示させられるデザイン
が遂に完成しましたー!

こちらの最新版です!yunico-fluffylife.com
【はじめに】デザインを確認する
今回のカスタマイズをすると無料ブログがどのように見えるのか、サンプルブログでご確認ください。test-itiran.hatenablog.com使っているテーマは「UnderShirt」です。
はてなブログの無料版そのまま利用していますので、広告の見え方などがわかります。
【重要】ご利用に際しての注意事項
今回ご紹介するカスタマイズ方法は、独自に開発したものであり、はちゃめちゃに頑張って制作しました…!そのため、使用条件を設けさせていただきます。ご理解とご協力をお願いいたします。
また、使用上の注意点などもまとめていますので、以下の項目も必ず目を通していただきますようお願いします。
使用条件
- 個人がご自身のブログで利用する場合に限り、コード(CSS、JavaScript)の変更は自由に行っていただいて構いません。
- 元のコードおよび、変更したコードの紹介や再配布は禁止いたします。これらの行為は、当ブログの独自の労力や創造性を侵害する可能性があるため、ご遠慮ください。
このページを紹介していただけるのは、めちゃくちゃ嬉しいです! - コード変更を第三者に依頼することを禁止いたします。カスタマイズの希望がある場合には、いつでもお問い合わせください(ご希望に添えない場合もあります)。
注意点と免責事項
コードそのものについて
このカスタマイズ方法は、yunicoの趣味の延長で制作されたもので、プログラマーや専門家が作ったものではないことをご理解の上ご利用ください。
既にCSSやscriptでカスタマイズを行っている場合は調整が必要になる場合もあるかもしれません。カスタム前のコードをバックアップ(メモなどにコピー)をしてから実行するのをおすすめします。
また、全てのデザインテーマで正常に動作するかの確認はできておりません。
Smooth / Color Book / UnderShirtではデザインや動作に影響がないことを確認しています。
使用するテーマによってはデザインが崩れたり、正常に動作しない場合があります。そのような場合はテーマデザインの変更をお試しください。
はてなブログの規約について
ご紹介しているカスタマイズ方法は全文形式のトップページを“疑似的に”一覧形式に見えるようにしています。
トップページをアーカイブページにリダイレクトしたり、はてなブログに用意されている広告を消したりなど…はてなブログの規約違反にならないように注意して制作しています。
しかしながら、はてなブログの規約やシステムが変更された場合、以下のようなリスクが発生する可能性がありますので、ご留意ください。
- コードが正常に機能しなくなる可能性があります。
- コードの使用を中止しなければならない可能性があります。
【コード】カスタマイズ方法
スマホでもデザインを反映させる場合、レスポンシブデザインにしておく必要があります。
レスポンスデザインの設定方法はこちらyunico-fluffylife.comすでに設定できている方は、そのままCSSとscriptをお使いください。
CSS

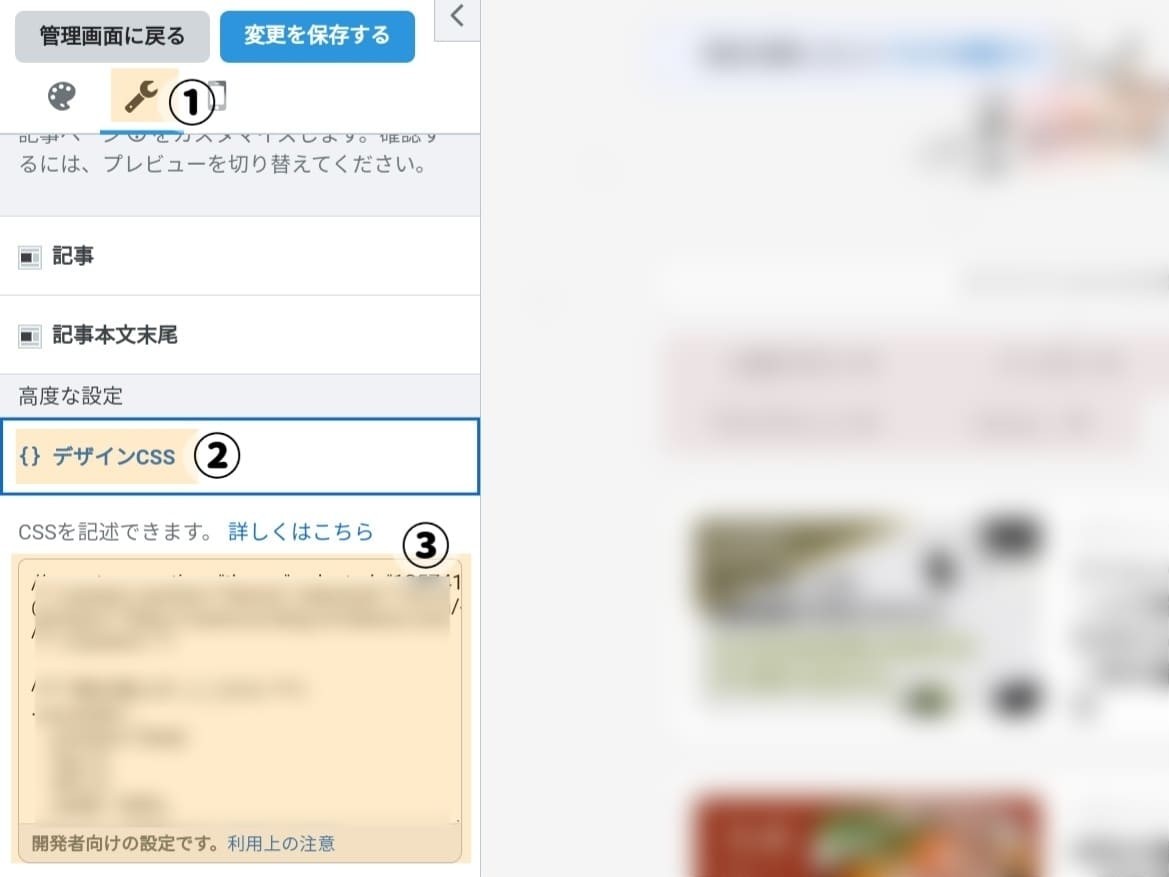
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/*** 擬似的に一覧形式 ***/ /*記事タイトル*/ .entry-title { display: block; } /*サムネイル*/ .thumbnail { display: block; width: 100%; height: auto; object-fit: cover; margin-bottom: 1em; } /*記事本文の位置を調整*/ .entry-content { margin-top: -1em; } /*トップページの本文を非表示にする*/ .page-index .entry-content { max-height: 0; overflow: hidden; } /*トップページのシェアボタンとスターを非表示*/ .page-index .entry-footer { display: none; }
/*トップページのシェアボタンとスターを非表示*/
この部分はサムネイルなし版と同じなので、そちらを使っていた方は重複しないようにご注意ください。
script

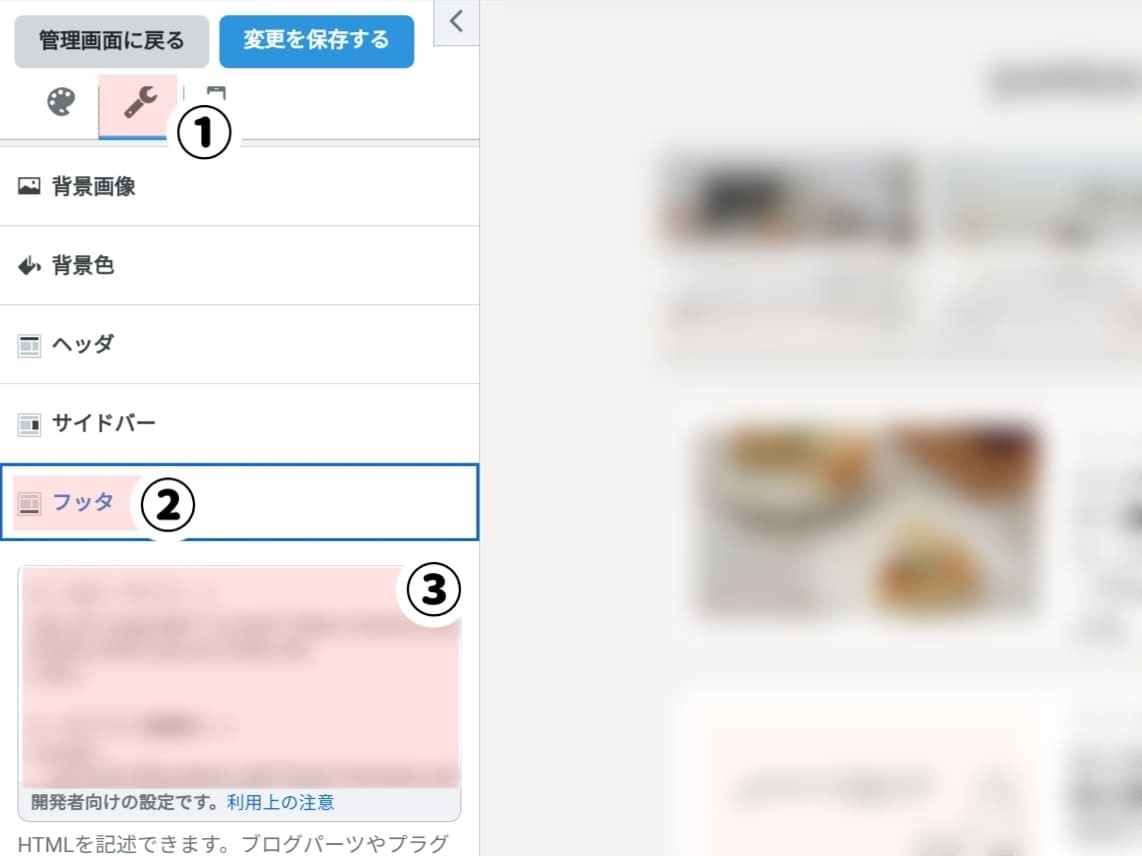
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③(フッタ)にscriptコードを貼り付ける。
- 【変更を保存する】を押して完了。
<script> /* * © 2024- yunico(https://yunico-fluffylife.com/) * このスクリプトは著作権法によって保護されています。 * 個人利用に限り許可されています。 * 個人利用以外の改変と改変の委託、再配布は禁止されています。 * 本著作権表記を消さずに使用してください。 */ document.addEventListener("DOMContentLoaded", function() { // トップページで動作させるフラグ const isTopPage = document.querySelector(".page-index") !== null; // 画像がない場合に使用するサムネ画像のURL const noPhotoURL = "https://ul.h3z.jp/2VcgrqoA.png"; // サムネイル画像を生成 function createThumbnail(image) { const thumbnail = image ? image.cloneNode(true) : document.createElement("img"); if (!image) { thumbnail.src = noPhotoURL; } thumbnail.classList.add("thumbnail"); return thumbnail; } // 画像の読み込み function loadImages() { if (isTopPage) { // トップページの場合の処理 document.querySelectorAll(".entry-title").forEach(function(title) { // 各記事タイトルに対してその親要素のエントリーを取得 const entry = title.closest(".entry"); // エントリー内の最初の画像を取得 const firstImage = entry.querySelector("img"); // 記事タイトルのリンクを取得 const entryLink = title.querySelector("a").href; // サムネイルを生成 const thumbnail = createThumbnail(firstImage); // サムネイル画像をリンクでラップする const linkWrapper = document.createElement("a"); linkWrapper.href = entryLink; linkWrapper.appendChild(thumbnail); // 記事タイトルの前にサムネリンクを挿入 title.parentNode.insertBefore(linkWrapper, title); }); } else { // トップページ以外の処理 document.querySelectorAll("article img.thumbnail").forEach(function(image) { // サムネイル画像に対してその親要素のエントリータイトルを取得 const articleTitle = image.closest("article").querySelector(".entry-title"); if (articleTitle) { // 記事の中、タイトルの後にサムネ画像を挿入 articleTitle.parentNode.insertBefore(image, articleTitle.nextSibling); } }); } } // サムネがない時の遅延読み込み setTimeout(loadImages, 0); }); </script>
サムネ画像がない時の注意点
「各記事内にある最初の画像」をサムネイルとして利用するように指示し、トップページに反映させています。
記事内に画像がない場合は、「//画像がない場合に使用するサムネ画像のURL」のところで設定した画像をサムネイルとして表示します。
この読み込み速度が若干、遅いです。
設定した画像が読み込まれる前に、記事内の別の画像(はてなで表示される広告、ブログランキングのバナー、記事のシェアボタンなど)が読み込まれた場合、それが優先されてしまうことがあります。
画像がない場合に使用する画像は“念の為に設定しておく”くらいの認識で、サムネ画像を記事の先頭に載せるのがおすすめです。
画像URLの取得方法
スクリプト内で使われている画像URLは、私が作った画像を直リンクOKの無期限アップローダーにアップしているものなので、そのまま使っていただいても大丈夫です。
しかし、アップローダー側が画像を削除したり、使用期間を設けた場合は画像が見れなくなってしまいますので、その点はご注意ください。
ご自身で用意した画像のURLを取得する方法は以下を参考にしてみてください。yunico-fluffylife.com
【おわりに】
読んでもらえると嬉しいな!
サムネなし版カスタマイズを使った方々に「無料版でも一覧形式みたいにできました!」と嬉しい言及も多数いただきました。ありがとうございます!
「サムネ画像は載せられるようになりませんか?」と何度かお問い合わせもいただいていたのですが、なかなか難しく(;;)長いこと悩みながらも、script導入で無事に完成させることができて良かった…!制作に協力してくれたのは、いつも通りchatGPTちゃんです。
◇◇◇
記事の下に投げ銭BOXを設置しています。
お!今回のカスタマイズ方法ええやん!って思っていただけましたら【ご支援いただけると励みになります】のボタンからコーヒー代いただけると…むちゃくちゃ嬉しいです(100円~です)。
Amazonの「Wish List」もあります。
もちろん強制ではないのでご安心ください!
気軽にカスタマイズ使ってくださいね。
◇◇◇
ご支援や温かいコメントがコード制作の励みになります。これからも役立つ情報をお届けできるよう頑張ります。
今回のカスタマイズ方法が皆さんのブログに少しでも役立つことを願っています。質問や不明点があれば、コメントやお問い合わせフォームからお気軽にご連絡くださいね。
ここまで読んでくれてありがとうございます。
それではまたね!





