
ブログ記事の中に使える『タブ切り替え』をHTMLとCSSで実装してみました。
複数のカテゴリーやコンテンツを分類することは以下のようなメリットがあります。
- 情報整理がしやすくなる。
- ユーザーが情報に素早くアクセスできる。
- 小スペースに様々な情報を書き込める。

はじめに

- 公開しているコードは個人利用でのコピペ、ご自身でのカスタマイズはご自由にどうぞ。
- カスタマイズ方法をブログなどで紹介する場合は本記事をリンクして、引用である旨の表記をしていただきますようお願い致します。
タブ切り替えの動作確認
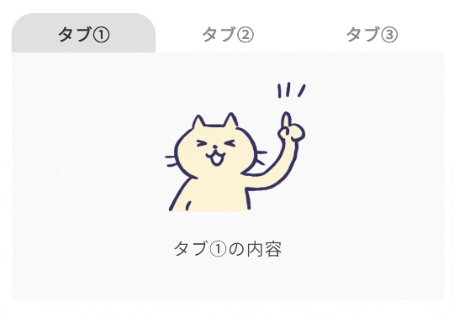
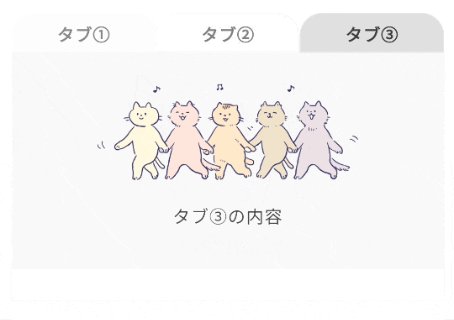
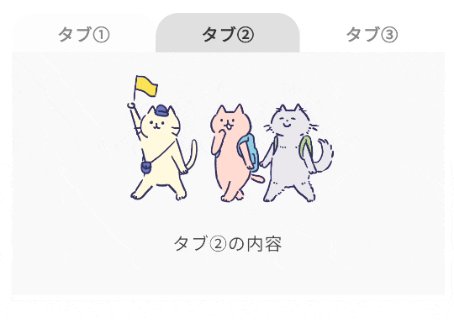
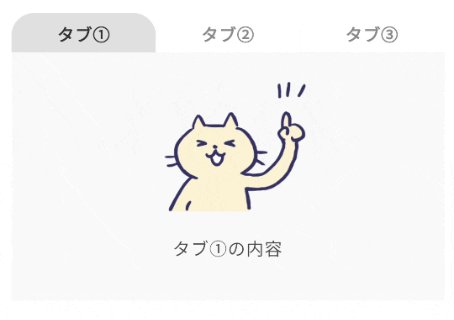
冒頭にGIF画像を貼りましたが実際にどのように動作するのかは、以下のタブを参考にしてください。
ブログのカスタマイズが趣味で、色々なカスタマイズ方法を実装&ご紹介しています𓂃✍︎
今回作るタブ切り替えでは、このように1つ目の項目が最初に表示されています。
HTMLとCSSで作る『タブ切り替え』についてご紹介しています。
コピペで実装、色などを簡単に変えられるように構造などをなるべく詳しくご説明します⟡.·
私はこのタブ切り替えを、主にレシピ記事で使います。
同じ材料で焼き型で分量だけが変わるようなレシピで、サイズごとに材料と分量が見れるようにしていますよ☻
HTML
以下のHTMLをタブ切り替えを設置したい場所に貼り付けます。
<!-- タブここから(使うときは改行消す!)--> <div class="kirikae-tab"> <input id="all" type="radio" name="tab-style" checked> <label class="tab-style" for="all">タブ①タイトル</label> <input id="tab2" type="radio" name="tab-style"> <label class="tab-style" for="tab2">タブ②タイトル</label> <input id="tab3" type="radio" name="tab-style"> <label class="tab-style" for="tab3">タブ③タイトル</label> <!--タブを増やす場合ここに足す【1】--> <div class="tab-content" id="all-content"> <div class="tab_content_description"> タブ①の内容 </div></div> <div class="tab-content" id="tab2-content"> <div class="tab-content-description"> タブ②の内容 </div></div> <div class="tab-content" id="tab3-content"> <div class="tab-content-description"> タブ③の内容 </div></div> <!--タブを増やす場合ここに足す【2】--> </div>
そのような場合は改行を消してご利用ください。
タブの数を増やす①タイトル
タブの数は増やす場合は
<!--タブを増やす場合ここに足す【1】-->
の部分に以下を追加します。
<input id="tab4" type="radio" name="tab-style"> <label class="tab-style" for="tab4">タブ④タイトル</label>
<label class="tab-style" for="tab4">タブ④タイトル</label>
赤文字部分の数字を増やしながら、増やしたい分コードを書き足すことでタブを足していくことができます。
タブの数を増やす②内容
①ができましたら次に
<!--タブを増やす場合ここに足す【2】-->
の部分に以下を追加します。
<div class="tab-content" id="tab4-content"> <div class="tab-content-description"> タブの内容 </div></div>
<div class="tab-content-description">
タブの内容
</div></div>
赤文字部分の数字を増やしながら、増やしたい分コードを書き足すことでタブを足していくことができます。
使用する時の注意点
はてなブログの『はてな記法』や『Markdown法』で記事を書いている方は、コピペしたあとに全ての改行を消してください。
編集する際に分かりやすいように改行や空の行を入れていますが、はてな記法やMarkdown法でこのまま使うとデザインが崩れます。
実際に使う時は以下のようになるのですが編集するときに非常に分かりにくいので、内容を全て記入してから改行を消していく方法がやりやすいと思います。
<div class="kirikae-tab"><input id="all" type="radio" name="tab-style" checked><label class="tab-style" for="all">タブ①タイトル</label><input id="tab2" type="radio" name="tab-style"><label class="tab-style" for="tab2">タブ②タイトル</label><input id="tab3" type="radio" name="tab-style"><label class="tab-style" for="tab3">タブ③タイトル</label><div class="tab-content" id="all-content"><div class="tab_content_description"> タブ①の内容 </div></div><div class="tab-content" id="tab2-content"><div class="tab-content-description"> タブ②の内容 </div></div><div class="tab-content" id="tab3-content"><div class="tab-content-description"> タブ③の内容 </div></div> </div>
CSS
CSSでHTMLの見た目を装飾します。

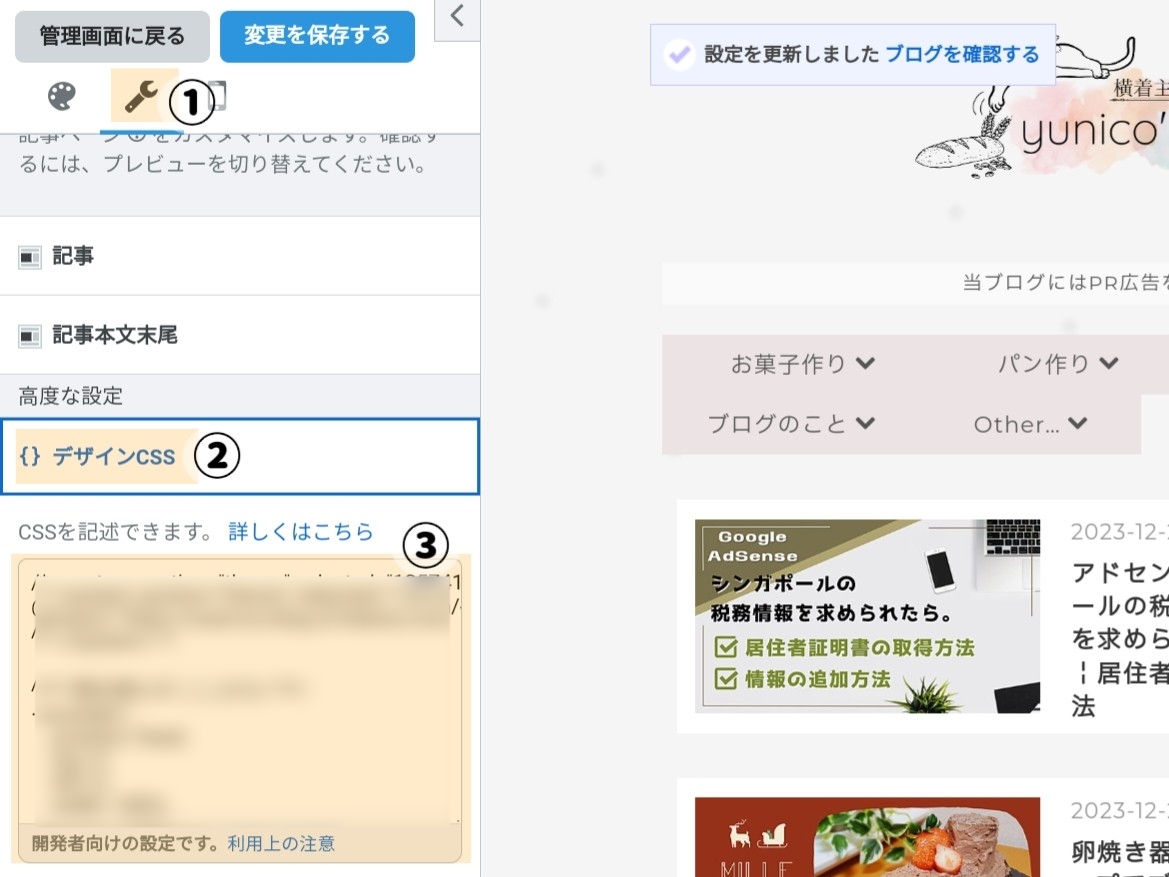
- はてなブログのトップページ(PC版)から【デザイン】へアクセスする。
- 上記画像①→②→の順番に選択して、③にCSSコードを貼り付ける。
- 【変更を保存する】を押して完了。
/*** タブ切り替え全体 ***/ .kirikae-tab { background-color: none; /*背景色*/ width: 100%; /*幅のサイズ*/ margin: 10px 0; /*位置調整*/ } /*** タブ部分のデザイン ***/ .tab-style { width: calc(100%/3); /*[3]はタブの数*/ height: 35px; /*高さ調節*/ line-height: 40px; /*高さ調節*/ font-size: 15px; /*文字サイズ*/ text-align: center; /*文字位置*/ color: #888; /*文字色*/ font-weight: bold; /*文字を太字にする*/ transition: all 0.3s ease; /*0.3秒で表示*/ border-radius: 20px 20px 0 0; /*丸み*/ display: block; float: left; } /*** ラジオボタンを消す ***/ input[name="tab-style"] { display: none; } /*** 内容部分のデザイン ***/ .tab-content { display: none; padding: 0 20px; /*中の余白*/ background-color: #F9F9F9; /*背景色*/ overflow: hidden; } /*** 選択タブの内容のみ表示する ***/ #all:checked ~ #all-content, #tab2:checked ~ #tab2-content, #tab3:checked ~ #tab3-content /*タブを増やす場合ここに足す*/ { display: block; } /*** 選択タブのデザイン ***/ .kirikae-tab input:checked + .tab-style { background-color: #DFDFDF; /*背景色*/ color: #333; /*文字色*/ }
変更できる部分には補足を書いていますので、文字サイズや色などはお好みに合わせて変更してみてください☻
タブの数を増やす
HTMLでタブを増やした場合、CSSにも追加が必要です。
/*** タブ部分のデザイン ***/にある
width: calc(100%/3); /*[3]はタブの数*/
この部分の赤文字の数字を“表示したいタブの数”に変更します(タブが4つなら4、5つなら5)。
次に、/*タブを増やす場合ここに足す*/の部分を以下に書き換えます。
#tab4:checked ~ #tab4-content
赤文字部分の数字を増やしながら、増やしたい分コードを書き足すことでタブを足していくことができます。
この時、1つ前の〜tab数字-contentの最後に必ず『,(半角カンマ)』を書き足してください。
おわりに

ご不明点がありましたら、お気軽にコメントくださいね。
yunico-fluffylife.com





